FREE WooCommerce Plugins https://pluginforage.com
http://SkeeterZ71.com
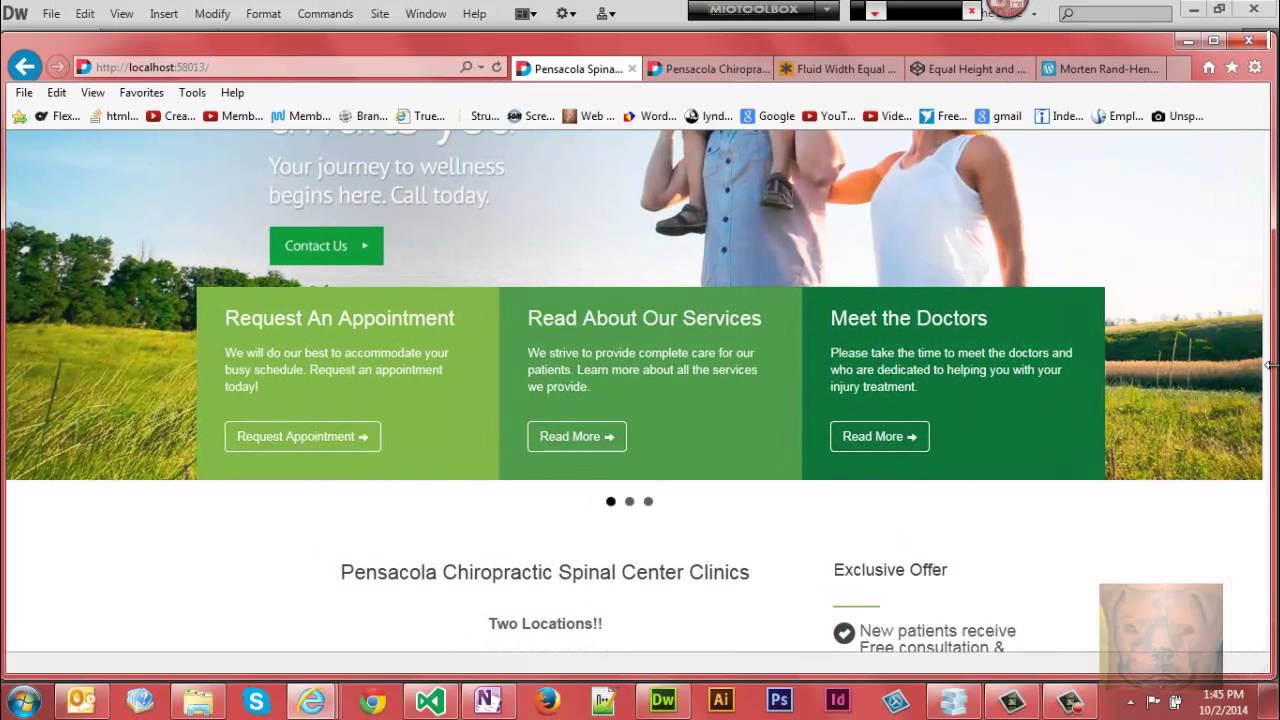
How to Create Responsive Vertical Columns of Equal Height with Flexbox CSS
This video is an in-depth discussion about responsive HTML and CSS columns. In the video the focus is on vertical height issues with responsive columns. I take a look at the most common way of creating responsive columns and demonstrate the issues associated with the vertical height display and offer a quick and easy way to address the vertical column equal height issue by using a CSS3 flex display property.
Source code and links to resources can be found at my website:
http://skeeterz71.com/vertical-height-flexbox
http://SkeeterZ71.com
Video Tutorials:
Photoshop, Illustrator, Dreamweaver, WordPress, DNN
Programming Tutorials: C, C#, C++, CSS,
HTML, Java, PHP, JavaScript, jQuery
source