Do It Yourself – Website Tutorials
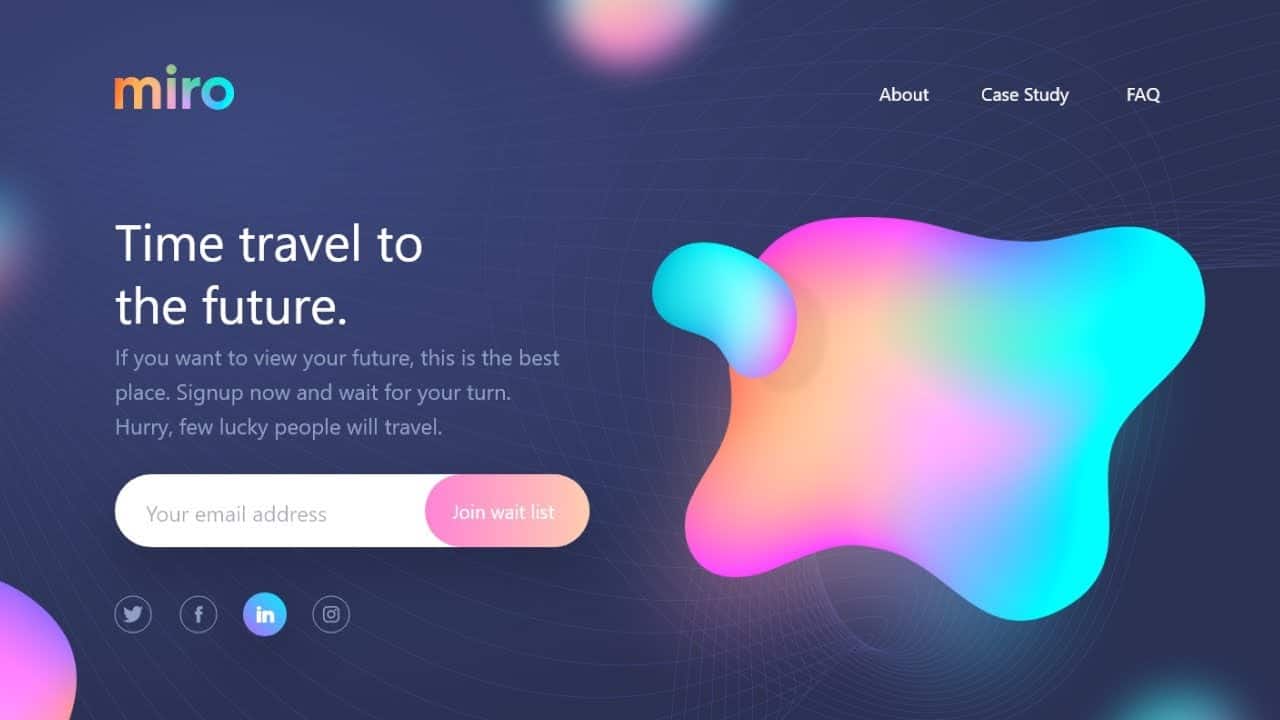
I ran into this awesome website landing page design while browsing dribbble.com, so I decided to build it as part of tutorial. But I didn’t just stop there, I also decided to make the design responsive and added animations.
Subscribe ► https://bit.ly/2Q3pCiB
[ SUPPORT ME ]
Get exclusive Patreon perks.
Patreon ► https://www.patreon.com/juliocodes
[ SOCIAL MEDIA ]
Instagram ► https://www.instagram.com/juliocodes
[ PROJECT FILES ]
GitHub ► https://github.com/jlop007/website-with-animations
Design Credits ► https://dribbble.com/realvjy
[ HOSTGATOR ]
Get affordable domain and web hosting with HostGator. Save up to 60% off of your entire purchase with the coupon code below.
HostGator ► https://bit.ly/2ZfR0u3
Coupon code ► JULIOCODES60
Video tutorial ► https://youtu.be/5B_LQqR0zsE
[ MY GEAR ]
Programming/Video editing laptop Specs & extras
Laptop: Dell XPS 15 7590
Processor: 9th Generation Intel Core i7-9750h
RAM: 32GB (Upgraded)
Graphics Card: Nvidia GeForce GTX 1650 4GB GDDR5
Storage: 500GB M. 2 PCIe NVMe SSD (Upgraded)
— Extras —
Monitor: Dell Ultrasharp 27″
Keyboard: Logitech MX Keys
Mouse: Logitech MX Master 3
Microphone: Blue Yeti
[ DISCLAIMER No. 1]
In order to speed up the development process CSS prefix are not used. In order to ensure cross browser compatibility please use prefixes where necessary.
[ DISCLAIMER No. 2 ]
This video description contain affiliate links, which means that if you click on one of the product links, I’ll receive a small commission. This helps support the channel and allows me to continue to make videos like this. Thank you for the support!
source