Do It Yourself – Website Tutorials
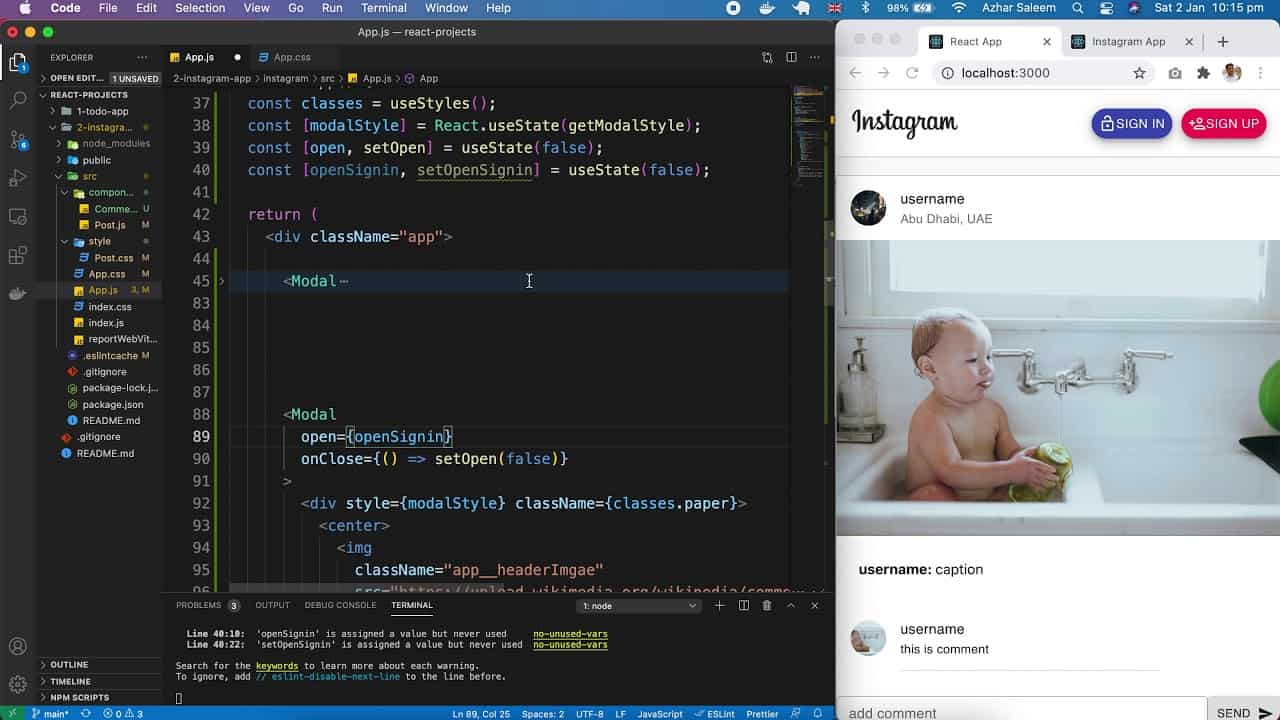
In this video tutorial we will design our instagram app sign in form in react Js using material ui.
Code at GitHub: https://github.com/azharsaleem6/react-projects/tree/main/2-instagram-app/instagram
React Js Projects: https://github.com/azharsaleem6/react-projects
What is React JS?
React JS is a JavaScript library used in web development to build interactive elements on websites. But if you’re not familiar with JavaScript or JavaScript libraries, that’s not a helpful definition. So let’s take a step back and deal with those terms first.
Why Do JavaScript Developers Use React JS?
React is a JavaScript library that specializes in helping developers build user interfaces, or UIs. In terms of websites and web applications, UIs are the collection of on-screen menus, search bars, buttons, and anything else someone interacts with to USE a website or app.
Note:
readers often ask “is React JS frontend or backend?”
The answer is: definitely frontend. You can keep this straight by remembering the “on screen” aspect of UIs—React is used exclusively for “client side” programming (building things that a user will see on screen in their browser window), which makes React JS a frontend library.
Before React JS, developers were stuck building UIs by hand with “vanilla JavaScript”
(developer speak for the raw JavaScript language on its own) or with less UI-focused React predecessors like jQuery. That meant longer development times and plenty of opportunities for errors and bugs. So, in 2011, Facebook engineer Jordan Walke created React JS specifically to improve UI development.
Should I Learn React JS?
If you want to work as a front end web developer (which means building UIs), the answer is YES!
Finding success in web development means using the right tools to make your code as effective and efficient as possible.
source