Do It Yourself – Website Tutorials
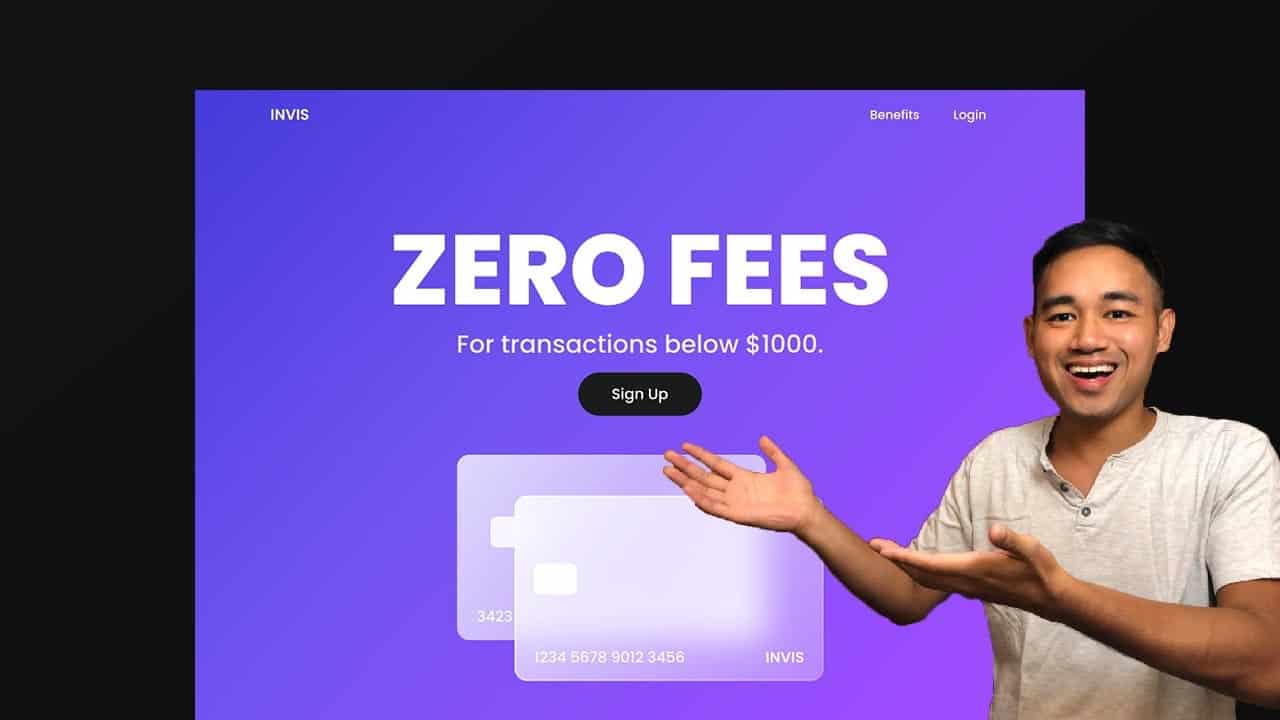
Learn how to design a glassmorphism website in Figma. This UI Design has recently been trending, so I decided to create my own version of it. Let me know which design variation looks the best.
In order to get started, you will need a design tool. Figma is free to use and you can access it on your browser. You’re welcome to use Adobe XD or Sketch, but it’s easier to follow along if you’re using the same design tool as me. If you’d like me to create more UX/UI designs, comment below!
If you enjoyed this video, be sure to subscribe 🙂
https://www.youtube.com/channel/UCsKsymTY_4BYR-wytLjex7A?sub_confirmation=1
Learn how to make a website without code
Design a website with Adobe XD
How to make a website with Adobe XD
source