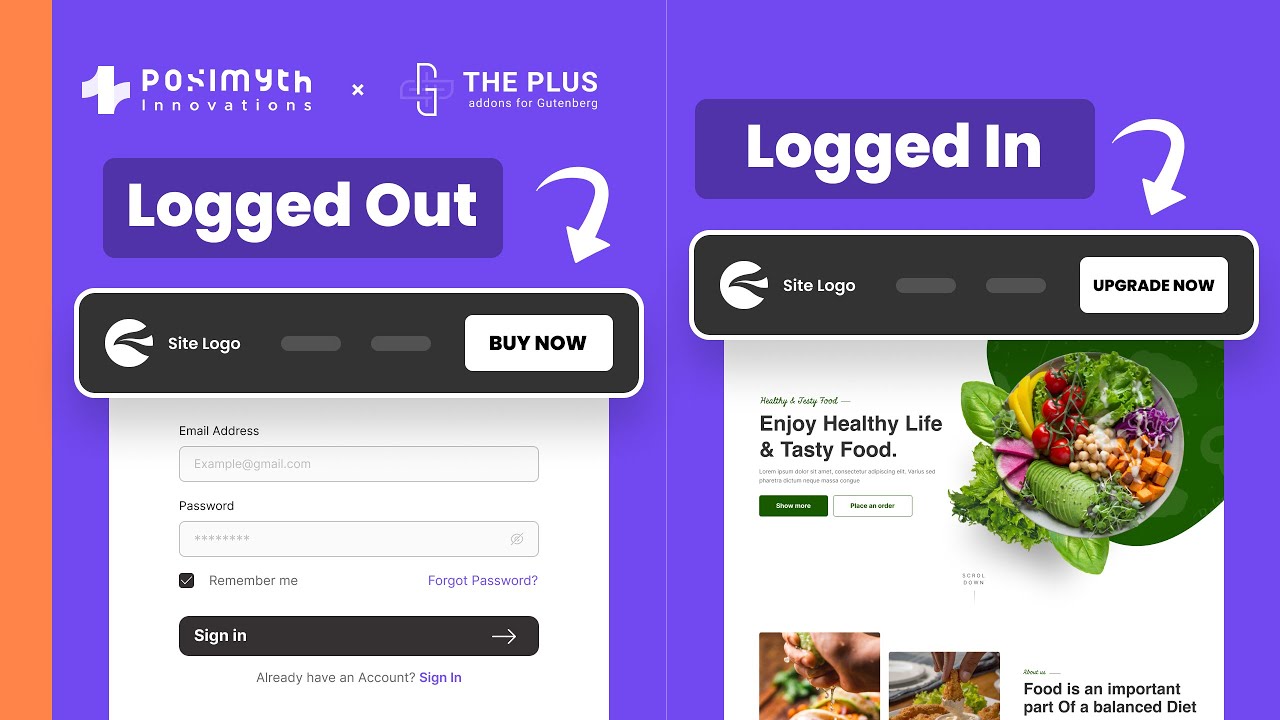
In this tutorial, we will show you how to change the website header based on login status in WordPress. We use Display Conditional Rules for WordPress from The Plus Addons for Gutenberg.
Are you looking to change the header of your WordPress website based on whether a user is logged in or not? This can be a useful feature to have, as it allows you to display different information or options in the header for logged in and logged-out users. Like in our case we have shown 2 different buttons based on if user is logged in backend or a visitor. Both will be shown different content based on the action you want them to take.
▶️ Extension Link –
⚡ Plugin Website –
⚡ Get the Plugin
🔥 USE CODE ” YOUTUBE10 ” TO ENJOY 10% DISCOUNT 🔥
⏯️ Don’t Forget to Subscribe to our YouTube channel for ✨ The Latest Updates –
Check our Complete Gutenberg Tutorial Series –
_______________________________________
Timestamps 🕐
0:00 Overview
0:46 Required Plugins & Themes / No Edit
1:18 Creating the Default Website Header
6:18 Changing Button Based on Login Status Display Condition
8:43 End Notes
_______________________________________
Important Links 🔗
▶️ Website –
▶️ Join our Facebook Community –
▶️ Add your favourite feature on our Roadmap –
▶️ Hit Like on our Facebook Page –
▶️ Need Help with Blocks, refer our Docs –
▶️ Enjoy Premium Support-
▶️ Check our Nexter Theme –
#DisplayCondtions #wordpresstutorial #LoginStatusRules
source