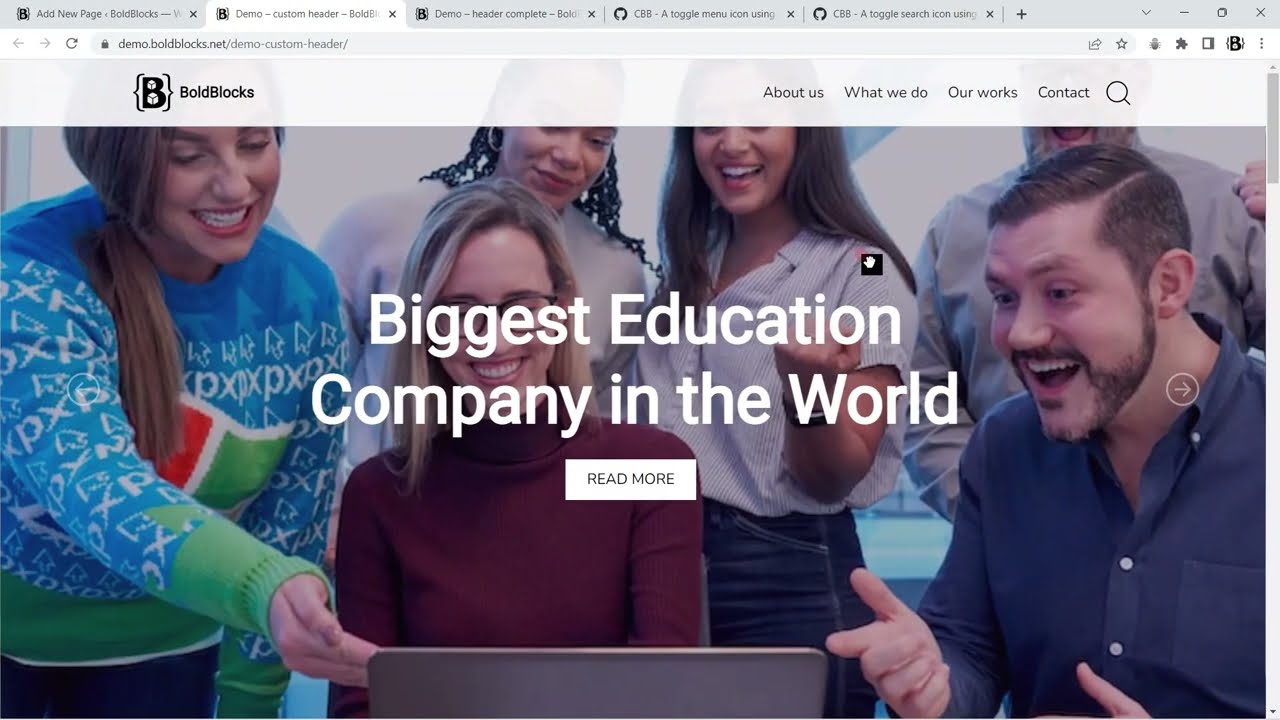
The step-by-step video guide for creating a responsive header with a hamburger menu, and toggle search bar using the Content Blocks Builder plugin.
This guide is for developers that have knowledge of CSS Grid.
Animated hamburger icon
Search icon
#wordpress #gutenberg #wordpresstutorial #blockeditor #wordpressplugin #contentblocksbuilder #boldblocks #wordpresswebsite #cbb #modal #popup #toggle #header #fse
———————
Get this plugin free here
How to install CBB
In this video, we’ve used the SVG Block plugin.
Get the SVG block plugin free here
———————
© Copyright by BoldBlocks
0:00 Introduction
0:22 Start building an empty page with a custom template
0:43 Start building the header template part
2:52 Set up the hamburger menu
6:20 Add animation to the hamburger icon
7:30 Add the toggle search bar
10:50 Input content to the page to test the header
11:50 Make it as a fixed header
12:26 Add custom CSS to customize the menu on mobile devices
source