Sometimes certain templates need specific CSS or JavaScript in order to make something work (like a Lightbox, for example). This video shows how to move content from a template to other locations in your theme’s layout.
🧠 Concepts Covered:
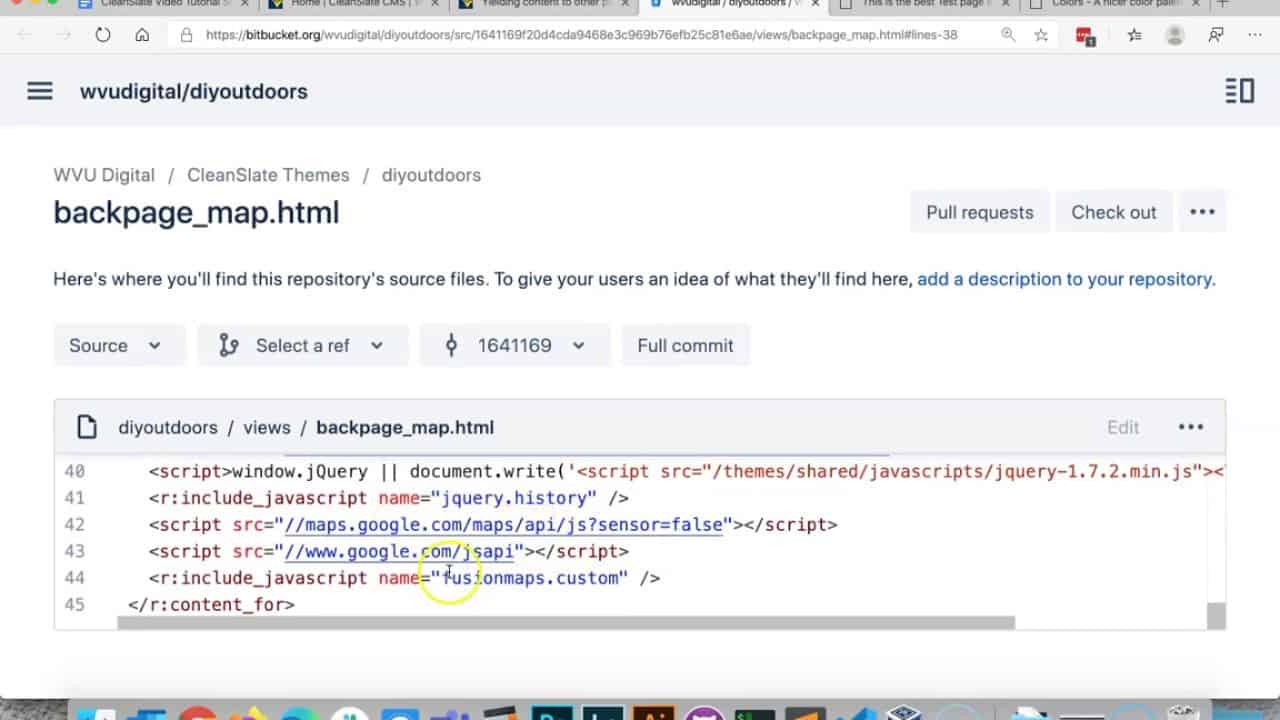
-How to include assets (like JS and CSS) only for a certain template or templates.
-Moving CSS and/or JS from the middle of a template into your head or just before the closing body tag.
-Yielding content to places outside of our current template
📚 Materials/References:
🔗 Yielding content to other places in the DOM: https://cleanslatecms.wvu.edu/how-to/theme-development/yield-content-to-other-places
🔗 backpage_map.html template on the diyoutdoors theme: https://bitbucket.org/wvudigital/diyoutdoors/src/ac62734aed9eac64041bc0b86f21517d4204e49f/views/backpage_map.html#lines-37:44
🔗 Official Docs: https://cleanslatecms.wvu.edu/
🗣️ Do I speak too fast or too slow?
Adjust the playback speed via Settings (⚙️) ➡️ Playback Speed.
💬 Have questions? Ask them via our #proftechchat Slack Channel or via the Request Help form on CleanSlate CMS: https://urwvu.wufoo.com/forms/m15c3h181kox77o/
source