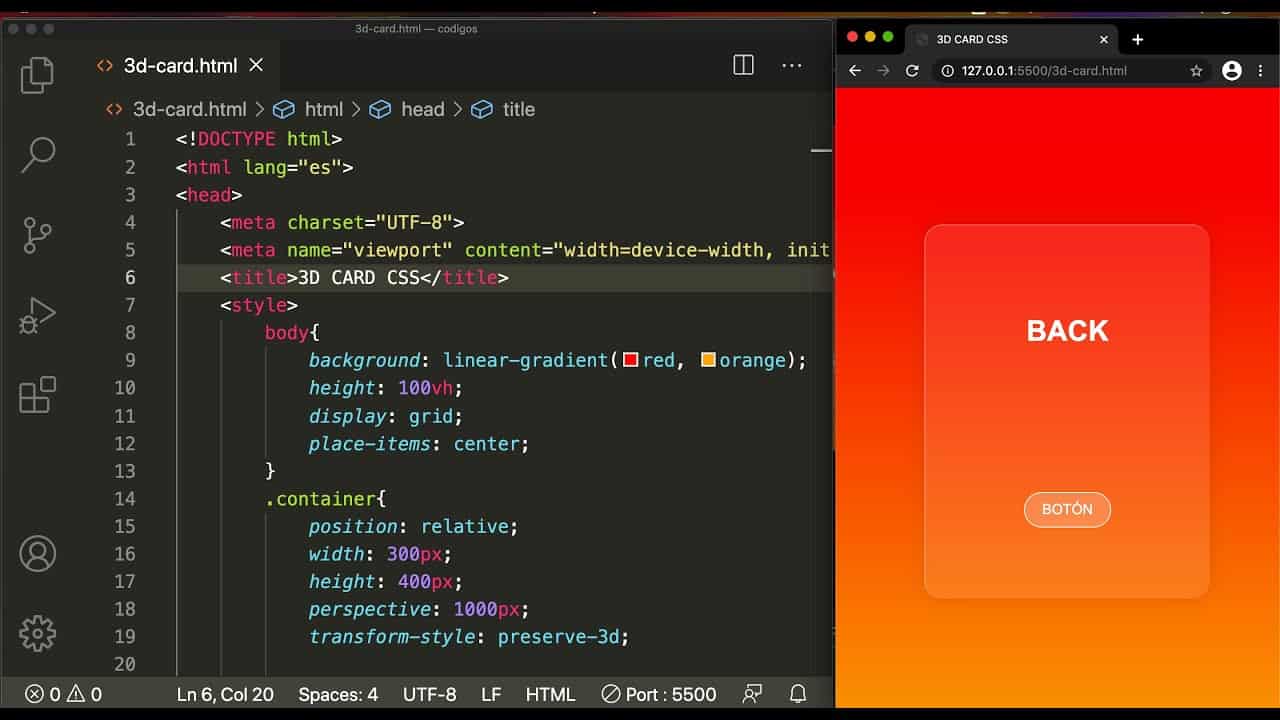
Para ello declaramos un contenedor con dos caras con diferente contenido, para lograr las transiciones nos ayudamos del selector hover del container
CÓDIGO HTML+CSS: https://codea.app/css/card-3d-flip
#CSS #CARD+FLIP#ANIMACION3D
==================================================
SÍGUENOS EN :
Página Web : https://codea.app
Facebook: https://facebook.com/codeaapp
source
¿Cómo diseñar un CARD 3D FLIP con CSS? Efecto Flip Card
¿Cómo diseñar un CARD 3D FLIP con CSS? Efecto Flip Card