Learn CSS Playing #GamePlay 1
Game to learn CSS in practice.
#CSS #GamePlay #game
Game: https://flukeout.github.io/
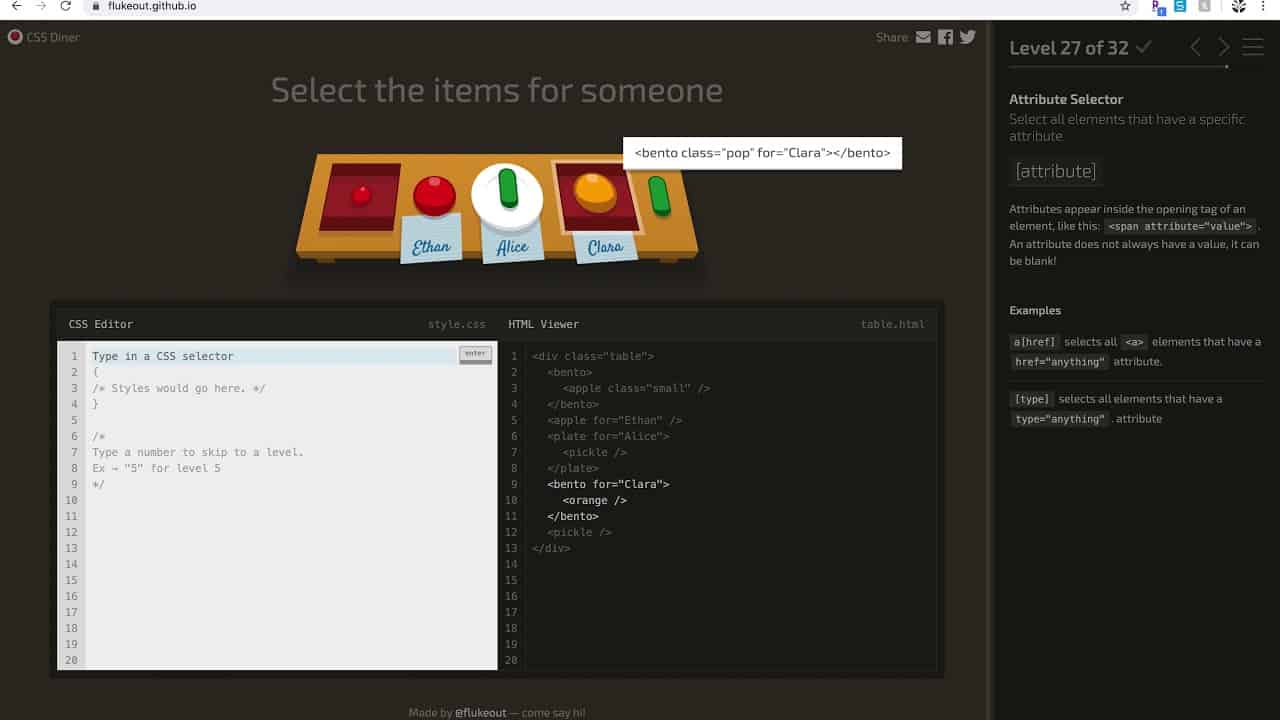
CSS Diner Solutions ( https://flukeout.github.io/ )
Level 1) plate
Level 2) bento
Level 3) #fancy
Level 4) plate apple
Level 5) #fancy pickle
Level 6) .small
Level 7) orange.small
Level 8) plate orange.small
Level 9) plate, bento
Level 10) *
Level 11) plate *
Level 12) plate + apple
Level 13) bento ~ pickle
Level 14) plate ❮ apple /* use less-than symbol instead of ❮ */
Level 15) orange:first-child
Level 16) plate :only-child
Level 17) .small:last-child
Level 18) :nth-child(3)
Level 19) bento:nth-last-child(3)
Level 20) apple:first-of-type
Level 21) :nth-of-type(even)
Level 22) :nth-of-type(2n+3)
Level 23) apple:only-of-type
Level 24) .small:last-of-type
Level 25) bento:empty
Level 26) apple:not(.small)
Level 27) [for]
Level 28) plate[for]
Level 29) [for=’Vitaly’]
Level 30) [for^=’Sa’]
Level 31) [for$=’ato’]
Level 32) [for*=’obb’]
If you liked the video, please like the video and follow our channel for more useful videos!
Thanks 😀
source