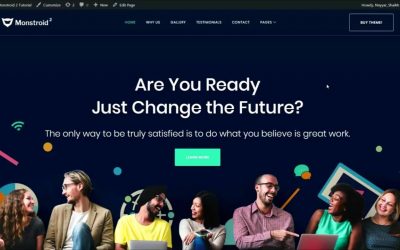
Elementor 2.5 tutorial: Customise Text Editor Columns with Custom CSS
Hey designers! Learn how to customise and enhance Elementor text editor columns in latest 2.5 update that's about to come out real soon. Get Elementor Pro: https://bit.ly/designelementorpro **Some quick links below** Join the community:...
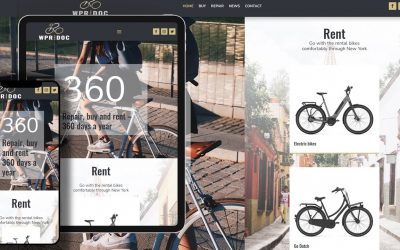
Do It Yourself – Tutorials – HOW TO CREATE WEBSITE Tutorial? / WIX.COM Site Strips For Beginners
Do It Yourself - Website Tutorials HOW TO CREATE WEBSITE Tutorial? / WIX.COM Site Strips For Beginners ⭕Get Wix Bonus - http://getbonus.link/wix ⭕Best Website Builders - https://bonusize.com/website Happy 😊viewing. Let's go! ========== Click like...
WordPress For Beginners – CARA MENAMBAH ARTIKEL WEBSITE WORDPRESS – TUTORIAL
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. CARA MENAMBAH ARTIKEL WEBSITE WORDPRESS - TUTORIAL Salam Baitul Ulum Gabung di grup telegram saya untuk update tentang digital...
Do It Yourself – Tutorials – Get Paid $800.00+ FROM FREE PLR (NEW METHOD) | Make Money Online
Do It Yourself - Website Tutorials In this video, I will show you how to get paid online writing articles. This is a tutorial on how to earn money from plr articles On this channel, Finance Girl, will be helping you achieve your goals by showing you how to make money...
WordPress For Beginners – [EP9] Swimming Courses Website Design Tutorial for Beginners (Elementor, Woocommerce & Tutor LMS)
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Watch this videos and learn how to design a swimming course website with WordPress, Elementor Pro, Tutor LMS & Woocommerce. A Step...
CSS Variables without Sass? Learn how to use CSS Variables (Tutorial)
Written tutorial: https://goo.gl/kr4uek Enjoy this? SUBSCRIBE! And check out https://coursetro.com You no longer have to rely on preprocessors like Sass in order to use CSS variables. In this tutorial, I will show you exactly how to start using them. Let's get...
Elementor Text Stroke Effect Using Custom CSS (DESIGN TIPS)
Learn how to apply Elementor Text Stroke Effect to any Elementor widget such as text widget, text within buttons or any widget that contains text using Pure CSS. We're going to use CSS webkit text stroke property to get that eye catching Elementor Text Effect. Get...
OptimizePress CSS Hacks Font Based Icons
The flexibility that OptimizePress has for building landing pages and marketing blogs means there is nothing stopping a designer be more creative with design. Here's are a few CSS hacks you can add to your OptimizePress sites. Read the blog post:...
Do It Yourself – Tutorials – SASS Tutorial (build your own CSS library) #8 – Maps
Do It Yourself - Website Tutorials Hey gang, in this SASS tutorial we'll be talking a look at maps and how we can use them to group together several values. 🐱👤 Get the full SASS course now on Net Ninja Pro:...
WordPress For Beginners – Fix: Your PHP Installation Appears To Be Missing The MySQL Extension Which is Required by WordPress
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. In this video tutorial, you'll learn to How to Fix: Your PHP installation appears to be missing the MySQL extension which is...
WordPress For Beginners – [Ep8] Swimming Courses Website Design Tutorial for Beginners (Elementor, Woocommerce & Tutor LMS)
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Watch this videos and learn how to design a swimming course website with WordPress, Elementor Pro, Tutor LMS & Woocommerce. A Step...
Do It Yourself – Tutorials – Squarespace – How to Make a Website! (Tutorial for Beginners)
Do It Yourself - Website Tutorials Here's how to get started with Weebly so you can build your first website. Link to product - https://www.squarespace.com/ Follow on Twitter - https://twitter.com/GrowWithBreeze Welcome to the Grow with Breeze! This channel is focused...
Responsive blog website HTML CSS JavaScript for django project part – 1 | wooCoding
Responsive blog website HTML CSS JavaScript for django project part - 1 This video uploaded by wooCdoing ***Source Code: https://bit.ly/3BFDYc3 Search this channel by keywords: #ResponsiveBlogWebsite #wooCoding #htmlCssJavaScript blog website for django project...
Do It Yourself – Tutorials – SASS Tutorial (build your own CSS library) #7 – Using Math
Do It Yourself - Website Tutorials Hey Gang, in this SASS tutorial we'll see how to use math to calculate CSS property values. 🐱👤 Get the full SASS course now on Net Ninja Pro: https://netninja.dev/p/complete-sass-tutorial...
WordPress For Beginners – How to Install WordPress in Hostinger with Theme | Complete WordPress Installation Tutorial in 2021
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. In this video, I'll explain how to install WordPress in Hostinger using hPanel. Buy Web Hosting with up to 90% discount:...
WordPress For Beginners – How to download, install and setup WordPress site locally on XAMPP – Step by step Beginner Guide
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. A beginner tutorial for How to download, install and setup WordPress site using XAMPP server locally on your PC, computer or...
de_dust2 for Counter Strike Source c09
Collection Maps de_dust2 for CSS de_dust2_halo de_dust2_4x4 de_dust2_64 de_dust2_2009 de_dust2_2011_v2 de_dust2_2082 de_dust2_afterdark de_dust2_ah_b2_9_9 de_dust2_armageddon_final de_dust2_armageddon2 de_dust2_armageddon2x de_dust2_bullet de_dust2_bullet28_4m...
WordPress For Beginners – [Ep7] Swimming Courses Website Design Tutorial for Beginners (Elementor, Woocommerce & Tutor LMS)
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Watch this videos and learn how to design a swimming course website with WordPress, Elementor Pro, Tutor LMS & Woocommerce. A Step...
WordPress For Beginners – Complete WordPress Tutorial for Beginners (Step by Step) – Full Course | #Seekmyvision
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. #DigitalMarketing #Wordpress #WordpressCourse In this video , we will learn Complete WordPress Tutorial for Beginners (Step by...
Do It Yourself – Tutorials – Wix – How to Make a Website! (Tutorial for Beginners)
Do It Yourself - Website Tutorials Here's how to get started with Wix so you can build your first website. Link to product - https://www.wix.com/ Follow on Twitter - https://twitter.com/GrowWithBreeze Welcome to the Grow with Breeze! This channel is focused on showing...
Do It Yourself – Tutorials – How to Build a Web Server with Node JS | Node.js Tutorials for Beginners
Do It Yourself - Website Tutorials Learn how to build a web server with Node JS. This Node.js tutorial for Beginners will walk you through building a web server with only Node JS - no framework required. This will help you build foundational knowledge of Node.js which...
Using CSS Cubic-Bezier Animations for Page Transitions
Written tutorial: https://goo.gl/KrKvxP Previous tutorial: https://goo.gl/hmxzE3 Github Repo referenced: https://goo.gl/MEbiKF For this quick Sunday tutorial, I'm revisiting a topic from last week (the previous tutorial) on page transition animations within Vue....
Do It Yourself – Tutorials – WordPress: How to build your own classified ads website! Similar site to gumtree or craigslist
Do It Yourself - Website Tutorials This video explaines how to setup your own classified ads website using the sitemile classifieds theme. The tutorial walks you through the entire setup from scratch of the classifieds ads theme. Turn your bare bone wordpress blog...
WordPress For Beginners – [Ep6] Swimmer Courses Website Design Tutorial for Beginners (Elementor, Woocommerce & Tutor LMS)
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Watch this videos and learn how to design a swimming course website with WordPress, Elementor Pro, Tutor LMS & Woocommerce. A Step...
WordPress For Beginners – ActiveCampaign Form Builder For WordPress // ActiveCampaign Tutorial For Beginners
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. In this ActiveCampaign Tutorial for beginners, I show you how to use the ActiveCampaign Form Builder and integrate it into...
WordPress For Beginners – How-to Add Custom CSS To Your WordPress Website (2 METHODS)
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Learn how to custom css code snippets to your WordPress websites the right way in this tutorial. Get Elementor Pro:...
Introduction to Html, CSS, JavaScript and how website works | Website development course #1
In this video I have taught you about the basics about the web techonology and showed you how does website works. From this video we have started the full course of website development and I will post more amazing videos and its parts, So please subscribe my channel...
Do It Yourself – Tutorials – DIY Labels Without Label Stamps or Dies – Make Your Own Labels, Quick Ephemera
Do It Yourself - Website Tutorials Video tutorial to make your own labels without stamps or dies. I have a lot of printable labels but wanted some aged ones with numbers. I didn't want to purchase any new products at the moment so I came up with a way to make these. I...
Do It Yourself – Tutorials – Create These Ads and Earn $1,000+ Weekly (Affiliate Marketing Tutorial) This Works Every time!
Do It Yourself - Website Tutorials There are a lot of ways to make money with affiliate marketing. In this video, I'll show you one of the fastest ways to make your first $1,000 in commissions. You don't need any followers, a website, or skills! This is super simple...
Do It Yourself – Tutorials – Part 1 HTML tutorial create your own website
Do It Yourself - Website Tutorials In this video I will be teaching you how to make a basic and simple website, in the next video I will teach you how to finish off your website. Part 1: Setting up and creating our website. Youtube Channel: https://bit.ly/2YmZgwT...
Do It Yourself – Tutorials – How To Mint An NFT Directly From Smart Contracts
Do It Yourself - Website Tutorials This video tutorial will show you how to mint NFTS directly from smart contracts. Users can mint NFTs faster and bypass any faulty websites by going directly to the contract! Surprisingly, Dotdotdots recently had a very mysterious...
How To Detect Internet Connection Using Html, CSS and JavaScript
How To Detect Internet Connection Using Html, CSS and JavaScript | Free source code Download Codes From Here ➤ Source code will be uploaded soon Html & CSS Tutorial : https://www.youtube.com/playlist?list=PLyyJs6QwJTOTurFDU9JnqqwPOLmT-iH11 Subscribe Our Channel...
Do It Yourself – Tutorials – HostGator WordPress Tutorial – Create Your Website The EASY WAY
Do It Yourself - Website Tutorials ✅Create a modern and fast website using HostGator! 🎯Get HostGator discount➡️https://cnews.link/get-hostgator/wp-tut/ HostGator offers lots of features and great tools for you to simplify the website...
Do It Yourself – Tutorials – How to Make a FREE Restaurant Website in WordPress | Phlox Theme & Elementor Tutorial for Beginners
Do It Yourself - Website Tutorials [NO CODING] In this Step by Step tutorial, I will show you How to Make a FREE Restaurant Website in WordPress, Phlox FREE Theme & Elementor FREE Page Builder! This Beginner-friendly Tutorial doesn't require a single line of coding!...
Do It Yourself – Tutorials – Figma Course – Web Design Tutorial for Beginners
Do It Yourself - Website Tutorials Learn how to use Figma to design websites. 💻 Figma link: https://www.figma.com/community/file/1006624870389379433 ✏️ Course developed by Joy Shaheb. Check out his channel:...
Task 42 : CSS 3 Training for WordPress – Part 9 FlexBox – WP Spartans 300
CSS is Visual Representation of the web content. CSS3 training for WordPress is part of our Three Months Absolutely Free WordPress training (In Urdu/ Hindi) under WP Spartans Mission 300. This is Part 9 and Task 42. In this Task 42 of CSS Training for WordPress, we...
Do It Yourself – Tutorials – Selling 70k a year with an art dealer
Do It Yourself - Website Tutorials Selling 70k a year with an art dealer ➡️ To learn more about Art Storefronts, you can request a demo here https://blog.artstorefronts.com/go/demo-request/ ➡️ Join us on a free art biz workshop...
WordPress For Beginners – ActiveCampaign Tutorial For Beginners // ActiveCampaign WordPress Integration For Elementor Forms
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. In this ActiveCampaign Tutorial for beginners, I show you the ActiveCampaign Wordpress Integration for Elementor forms so you can...
Do It Yourself – Tutorials – Canva TEMPLATES TUTORIAL for Beginners: How to Create Canva Templates to SELL ONLINE
Do It Yourself - Website Tutorials Ready to learn how to create Canva templates to sell online? This Canva templates tutorial will teach you how to use Canva and how to sell digital templates online for passive income. Whether you’re looking for a Canva tutorial for...
Do It Yourself – Tutorials – How to Add a Transparent Header to Your WordPress Website | Astra + Elementor Tutorial 2021
Do It Yourself - Website Tutorials Learn how to add a custom Transparent Header to your WordPress website in just 3 simple steps! We will be building this using the Astra Theme and Elementor for WordPress. Get a Domain Name & Hosting for Your Website:...
WordPress For Beginners – Install WordPress on localhost – Step By Step Guide | WordPress Tutorial for Beginners|#Seekmyvision
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. #WordpressInstallation #WordpressTutorial #Wordpress In this video , we will learn Install WordPress on localhost - Step By Step...
Do It Yourself – Tutorials – HOW TO BUILD A WEBSITE For Restaurant Business / WIX.COM Testimonial Strip Tutorial
Do It Yourself - Website Tutorials HOW TO BUILD A WEBSITE For Restaurant Business / WIX.COM Testimonial Strip Tutorial ⭕Get Wix Bonus - http://getbonus.link/wix ⭕Best Website Builders - https://bonusize.com/website Happy 😊viewing. Let's go!...
Browser game with JavaScript, css and html only 2021 the Reacher R2021
Quick open your Fiverr account and earn money online: http://www.fiverr.com/s2/dec9d305fa See more, to take a look at js important events 🙂 Hello friends, how are you? I hope you are all well! Today we will see how to make a browser game? 100% work,, If is it...
How To Make CSS Filter Image Editor Using HTML/CSS/JavaScript | CSS Image Filters
Source Code : http://bit.ly/2OOiINK ░█▀▄▀█ █▀▀█ ░█▄─░█ ─▀─ █▀▀█ ░█▀▄▀█ █▀▀ ▀▀█▀▀ █▀▀ ░█▀▀█ ░█░█░█ █▄▄▀ ░█░█░█ ▀█▀ █▄▄█ ░█░█░█ ▀▀█ ─░█── █▀▀ ░█▄▄▀ ░█──░█ ▀─▀▀ ░█──▀█ ▀▀▀ ▀──▀ ░█──░█ ▀▀▀ ─░█── ▀▀▀ ░█─░█ ✔ Don't forget LIKE & SUBSCRIBE! ✔ Follow me! •...
Do It Yourself – Tutorials – HOW CREATE A WEBSITE? / WIX.COM Boxes, Text, Photos Tutorial For Beginners
Do It Yourself - Website Tutorials HOW CREATE A WEBSITE? / WIX.COM Boxes, Text, Photos Tutorial For Beginners ⭕Get Wix Bonus - http://getbonus.link/wix ⭕Best Website Builders - https://bonusize.com/website Happy 😊viewing. Let's go! ==========...
Do It Yourself – Tutorials – Jumping Through One-Way Platforms! | How To Make YOUR OWN SSB Game | Unreal & C++ Tutorial, Part 24
Do It Yourself - Website Tutorials Here is the twenty-fourth installment of the Unreal Engine 4 and C++ Super Smash Brothers Game Tutorial series. In this episode, I go over making custom collision channels, creating platforms that are one-directional (one-way...
Do It Yourself – Tutorials – How to Make a Website – Create Your Own Website – Full Tutorial
Do It Yourself - Website Tutorials Are you ready to learn how to create your own website? Today's video is sponsored by Wix - Create your own website with Wix: http://www.wix.com/GinnySilver . Have you been wanting to learn how to build your own website, but didn't...
10. Border style in css for beginners in hindi all border styles in css by smart mind part – 10
10. Border style in css for beginners in hindi all border styles in css by smart mind part - 10 About Video : in this video i will tell you about border style in css in hindi language if you want to know about border style and want to become a full stack web developer...
Do It Yourself – Tutorials – Paper Plane 9 Instructions | Build Your Own Kits
Do It Yourself - Website Tutorials Build Your Own Plane 9 – To fly with the BYO Plane Launcher. If you need a little extra help folding the 10 paper planes supplied with our Plane Launcher kit, then we have the very thing! Each instruction video explains the different...
Do It Yourself – Tutorials – Epic Typography Tutorial for Web Design & UI Design
Do It Yourself - Website Tutorials -- In the 4th Episode of 'The Boja', Jon Frok is taught typography basics for UI/web design. Leading, Tracking, Typographic visual hierarchy, great fonts & more is all covered here (with some snakes and guitar solos worked in). Watch...
Do It Yourself – Tutorials – Paper Plane 10 Instructions | Build Your Own Kits
Do It Yourself - Website Tutorials Build Your Own Plane 10 – To fly with the BYO Plane Launcher. If you need a little extra help folding the 10 paper planes supplied with our Plane Launcher kit, then we have the very thing! Each instruction video explains the...
Do It Yourself – Tutorials – Ladybird Instructions | Build Your Own Mini-Builds
Do It Yourself - Website Tutorials Build Your Own - Mini-Builds Ladybird Instructions. These video instructions will walk you through the step-by-step process of building your own BYO Mini-Builds Ladybird. If you need any further help go to the 'Support' section on...
HTML & CSS – making a skeleton site
Setting up an empty website with full navigation in HTML & CSS source
Do It Yourself – Tutorials – Paper Plane 6 Instructions | Build Your Own Kits
Do It Yourself - Website Tutorials Build Your Own Plane 6 – To fly with the BYO Plane Launcher. If you need a little extra help folding the 10 paper planes supplied with our Plane Launcher kit, then we have the very thing! Each instruction video explains the different...
WordPress For Beginners – How to Create a Blog Website – WordPress Extra Theme Tutorial 2011
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Download this theme from here https://themeplug.net/extra WordPress Extra Theme is The Ultimate Magazine WordPress Theme & Visual...
Do It Yourself – Tutorials – Wix Free Website Tutorial | How to Create a Free Wix Website
Do It Yourself - Website Tutorials Wix Free Website Tutorial | How to Create a Free Wix Website Learn how to create a FREE website using Wix, the largest website building tool online. This video shows how you can create a website without any coding experience in under...
WordPress For Beginners – How to Make a WordPress Website 2021 – Step by Step Tutorial for Beginners
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Download this theme from here https://themeplug.net/m2 In this tutorial you will learn How to Make a WordPress Website 2021 - Step...
Do It Yourself – Tutorials – ELEVATE REVIEW & DEMO [ How to build a website ] & sell domains to make $50/$100 in 30 minutes
Do It Yourself - Website Tutorials Make Money Online WITHOUT Traffic [ How to build a website ] & buy, sell domains to make $50/$100 every 30 minutes. Get my custom bonuses here. https://bonuscrate.com/g/10726/124568/ Check out my website https://aminsmarketing.com/...
Do It Yourself – Tutorials – HOW TO CREATE Ecommerce WEBSITE? / Connect WIX.COM with Amazon Tutorial
Do It Yourself - Website Tutorials HOW TO CREATE Ecommerce WEBSITE? / Connect WIX.COM with Amazon Tutorial ⭕Get Wix Bonus - http://getbonus.link/wix ⭕Best Website Builders - https://bonusize.com/website Happy 😊viewing. Let's go! ========== Click...
Do It Yourself – Tutorials – Create a WordPress Website 2021 with no plugins | Divi Theme tutorial
Do It Yourself - Website Tutorials You can now create a professional website yourself! Follow the steps and we create a pro website with 0(!) plugins so you can learn! 👇🏻👇🏻👇🏻 Start here...
How to Create Gradient on text in CSS |HTML and CSS| |Web Development| |Web Designing|
Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be...
Do It Yourself – Tutorials – Paper Plane 2 Instructions | Build Your Own Kits
Do It Yourself - Website Tutorials Build Your Own Plane 2 – To fly with the BYO Plane Launcher. If you need a little extra help folding the 10 paper planes supplied with our Plane Launcher kit, then we have the very thing! Each instruction video explains the different...
Do It Yourself – Tutorials – SASS Tutorial (build your own CSS library) #5 – Project Structure
Do It Yourself - Website Tutorials In this SASS tutorial we'll start work on the CSS library by mapping out our project structure. 🐱👤 Get the full SASS course now on Net Ninja Pro: https://netninja.dev/p/complete-sass-tutorial...
Do It Yourself – Tutorials – HOW TO MAKE A WEBSITE For Restaurant Business / WIX.COM Tutorial For Beginners
Do It Yourself - Website Tutorials HOW TO MAKE A WEBSITE For Restaurant Business / WIX.COM Tutorial For Beginners ⭕Get Wix Bonus - http://getbonus.link/wix ⭕Best Website Builders - https://bonusize.com/website Happy 😊viewing. Let's go! ==========...
Do It Yourself – Tutorials – SASS Tutorial (build your own CSS library) #6 – Nested Rules
Do It Yourself - Website Tutorials Hey gang, in this SASS tutorial we'll take a look at nested rules. 🐱👤 Get the full SASS course now on Net Ninja Pro: https://netninja.dev/p/complete-sass-tutorial 🐱👤 Get access to all...
WordPress For Beginners – How To Install WordPress On Hostgator Tutorial (2021) | QUICK & EASY!
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. How To Install WordPress On Hostgator Tutorial (2021) | QUICK & EASY! Link to Hostgator: https://wpcupidblog.com/go/hostgator...
Do It Yourself – Tutorials – Paper Plane 3 Instructions | Build Your Own Kits
Do It Yourself - Website Tutorials Build Your Own Plane 3 – To fly with the BYO Plane Launcher. If you need a little extra help folding the 10 paper planes supplied with our Plane Launcher kit, then we have the very thing! Each instruction video explains the different...
How to Enable Loading of userChrome.css & userContent.css in Firefox
Starting in Firefox 69, the browser does not load userChrome.css or userContent.css by default. Users who use these files to tweak and customize their Firefox may want to re-enable them. Thankfully, it is easily can be done. There is a special option you need to turn...
Do It Yourself – Tutorials – Paper Plane 1 Instructions | Build Your Own Kits
Do It Yourself - Website Tutorials Build Your Own Plane 1 – To fly with the BYO Plane Launcher. If you need a little extra help folding the 10 paper planes supplied with our Plane Launcher kit, then we have the very thing! Each instruction video explains the different...
Extremely Useful CSS Tools For Web Developer #shorts
Hello friends, In this video we are going to learn, 5 Extremely Useful CSS Tools For Web Developer I know it's a basic thing but it's a very important concept which everyone should know.... I hope you enjoyed the video. If you enjoyed the video please like it. If any...
Do It Yourself – Tutorials – Leadpages – How to Create a Landing Page/Website! (Tutorial for Beginners)
Do It Yourself - Website Tutorials Here's how to get started with Leadpages so you can build your first landing page. Link to product - https://www.leadpages.com/ Follow on Twitter - https://twitter.com/GrowWithBreeze Welcome to the Grow with Breeze! This channel is...
Do It Yourself – Tutorials – Building Your First Chatbot in Python || Rachael Tatman
Do It Yourself - Website Tutorials This tutorial will cover the basics of Rasa, an open source library for building chatbots, including how words are translated into machine learning features and how the next conversation turn is picked. Then we'll quickly build a...
HTML & CSS 2020 Tutorial 8 – Add video to your page
Sample code and examples: http://codemahal.com/video/adding-video-to-a-webpage/ source
Do It Yourself – Tutorials – NEW Website That Pays $100,000 Paypal Money (Easy Make Money Online)
Do It Yourself - Website Tutorials In this video, I will show you how to make free paypal money using this free website. This is a tutorial on how to make money online teaching. On this channel, Finance Girl, will be helping you achieve your goals by showing you how...
Do It Yourself – Tutorials – Build your first website on the Google Cloud platform
Do It Yourself - Website Tutorials This is a simple tutorial to help you build a very rudimentary website that will be hosted on the Google Cloud Platform. source
Divi – Fix sticky menu mobile display errors with CSS media queries
Please subscribe to the Channel and leave a comment below! Get our awesome WordPress local install and migration course here for 90% off: https://goo.gl/MsW8B3 Get Our Full Bootstrap Website Building Course – Learn to build sites you can sell. For Over 90% off:...
Do It Yourself – Tutorials – Step 10: Publishing Your Game [10 Steps to Make Your First Game]
Do It Yourself - Website Tutorials Project Files: https://www.skylarell.net/tutorial-files.html Tutorial for Gamemaker Studio 2 Concepts covered in this video: current build target button game options button create executable button source
CSS List Style Image
Check out my new site at http://www.youtubemuse.com/ In this screencast, we are going to talk about setting list style image. In addition to the list style types CSS provides, you can use your own image as the bullet points. source
Do It Yourself – Tutorials – Create an Ecommerce Website For FREE in 2021 (Ecwid + Google Sites Tutorial)
Do It Yourself - Website Tutorials Create an Ecommerce Website For FREE in 2021 (Ecwid + Google Sites Tutorial) In this video, I show you how to create your FREE Ecommerce Website in 2021 using Ecwid and Google sites. To learn how to use Google Sites, Check Out:...
Do It Yourself – Tutorials – Building your first chatbot in Python – Rachael Tatman | PyData Jeddah
Do It Yourself - Website Tutorials This tutorial will cover the basics of Rasa, an open source library for building chatbots, including how words are translated into machine learning features and how the next conversation turn is picked. Then we'll quickly build a...
Do It Yourself – Tutorials – Learn HTML | HTML Tutorial | Make Your Own Web Page | Introduction | HTML Part # 1
Do It Yourself - Website Tutorials Guys For you all html bhi le aya so pls subscribe kar do yaar channel ko 2 years hone wale hai source
Do It Yourself – Tutorials – Earn Money $400 Per Day With YOUTUBE SHORTS (Make Money Online 2021)
Do It Yourself - Website Tutorials In this video, I will show you how to make money online by uploading youtube shorts. This is a tutorial on how to make money online. On this channel, Finance Girl, will be helping you achieve your goals by showing you how to make...
Do It Yourself – Tutorials – Weebly – How to Make a Website! (Tutorial for Beginners)
Do It Yourself - Website Tutorials Here's how to get started with Weebly so you can build your first website. Link to product - https://www.weebly.com/ Follow on Twitter - https://twitter.com/GrowWithBreeze Contents of this video - 00:00 - Intro 00:37 - Creating your...
The Easiest Way To Make CSS Changes To WordPress Websites – Using A Free Tool
This is by far the easiest way to edit the styles CSS on your WordPress website. It's so easy anyone can change fonts, colors, spacing and more. More info https://www.wpcrafter.com/visual-inspector TOP WORDPRESS DEALS JUNE 2021 🟡 Orderable --...
Do It Yourself – Tutorials – How to make your OWN custom merch and sell it. ( Tutorial )
Do It Yourself - Website Tutorials If you liked this video please like and subscribe ;D'' This is how you can make and design different type of merch. Website i used : https://teespring.com source
WordPress For Beginners – How to edit meta title, description & alt attribute | WordPress Basics Tutorial
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Hello Everyone! Today in this video, I'm going to answer one of our subscriber's questions about how to edit meta title, meta...
Do It Yourself – Tutorials – How to Make Your Own VRChat World! SDK3, Udon | Unity Tutorial
Do It Yourself - Website Tutorials In this tutorial I will show you how to get started with making your own VRChat world with the new VRChat SDK3 and the Udon programming system! High-Quality and Low-Quality Mirror Tutorial: https://youtu.be/zUALbgztU5Y Timestamps: -...
Do It Yourself – Tutorials – Making Up MY OWN Nightmare Character – Meet the "Dollfaces" – Polymer Clay Timelapse Tutorial
Do It Yourself - Website Tutorials ➤ SEASON TWO MUTANT MERCH AVAILABLE HERE: https://bit.ly/3leEfxS Watch me create my own original character for the Mutant Universe. This new species I've named "Dollfaces". Watch me sculpt the first one from polymer clay and paint...
Divi Theme Fade In Contact Form On Hover Using CSS 👈👍👍👈
Divi Theme Fade In Contact Form On Hover Using CSS. We are going to be using the Divi theme to create some great effects in this series of videos. The Divi theme has some great modules and effects. With a little work you can achieve some great eye-catching effects to...
WordPress For Beginners – How To Disable Pingback & Trackbacks in WordPress, 2 Step Only Fast Tutorial
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Today I will Teach you in this video How To Disable Pingback & Trackback in WordPress, 2 Step Only Fast Tutorial simply and easy...
WordPress For Beginners – Task 17 – How To Create An E-Commerce Website on WordPress For FREE? Complete WooCommerce Tutorial
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Task 17 - How To Create An E-Commerce Website on WordPress For FREE? Complete WooCommerce Tutorial (Part 1) in Urdu/Hindi by...
Fixed Navigation Bar with HTML and CSS
In this video we learn how to create a fixed navigation bar using HTML and CSS for our website. The fixed navigation bar will stay fixed to the top of our website even when the user scrolls down on the page. —— Blog Post ⇛...
Do It Yourself – Tutorials – SASS Tutorial (build your own CSS library) #2 – Compiling SASS
Do It Yourself - Website Tutorials 🐱👤 Get the full SASS course now on Net Ninja Pro: https://netninja.dev/p/complete-sass-tutorial 🐱👤 Get access to all other premium courses on Net Ninja Pro: https://netninja.dev/...
Do It Yourself – Tutorials – Build a Wix Portfolio Website in 2021 | Wix Website Tutorial
Do It Yourself - Website Tutorials Build a Wix Portfolio Website in 2021 | Wix Website Tutorial In this video, I show you how to create your Portfolio using Wix for free without any webhosting or web-domain purchase. If this tutorial helped you out please consider...
🦄 CSS Only Marquee Effect 04 | HTML & CSS
text-shadow를 써서 글자를 여러번 보이도록 할 수 있다니😱 그림자 효과를 이런식으로 생각해냈다는게 너무 신기하지 않나요? 덕분에 저희는 그 기술을 활용하여 더욱 멋지고 화려하게 스타일을 입힐 수 있어서 매우 고마울 따름입니다🙏 한가지 더 추가로 CSS에서도 변수를 사용할 수 있다는 사실!! 이번 기회에 한번 도전해봅시다. 언제나 최고와 천재들만 있는건 아니기 때문에 최중으로서! 최선을 다해 연습해봅시다😻...
Do It Yourself – Tutorials – How To Make a WordPress Website – 2021 Part 2
Do It Yourself - Website Tutorials This how to make a WordPress website for beginners tutorial for 2021 covers all the steps needed to create your own WordPress website for free from start to finish with no html, css, javascript, or any other coding. The course...
Do It Yourself – Tutorials – GoDaddy Website Builder Settings Section (2021)
Do It Yourself - Website Tutorials Get your own store up today and check out this godaddy website builder settings section video and check out the full tutorial guide below. GoDaddy Website Builder Tutorial (Full Video) https://www.youtube.com/watch?v=UgwdjMbyC9o...
JavaScript Image Rollover, Html Css Image Rollover, Mouse Rollover Image Effects
source
Do It Yourself – Tutorials – How to make a pop funk beat using BandLab's free web Mix Editor
Do It Yourself - Website Tutorials In this BandLab tutorial, we explain how to get the beat-driven sound of a pop funk track style. Follow along step-by-step and use BandLab's free online music-making app and web-based Mix Editor to improve your skills and learn new...
Icon Hover Effect using Only CSS by Easy Coding with full Source Code Link
#Icon #hover #effects #Animation #CSS #Web #Design #HTML #Easy #Coding #css #pure #animation #source #code #2021 Easy Coding provided to you Icon Hover Effect using Only CSS by Easy Coding with full Source Code Link. ------------------ Join Our Channel Membership And...
Do It Yourself – Tutorials – Build Your Print-on-Demand Website with Printful + Shopify [Tutorial 2021]
Do It Yourself - Website Tutorials Step-by-step Tutorial for creating your Shopify and Printfl accounts, designing your site, and uploading your first design! Perfect for print on demand beginners! Download our FREE Print-on-Demand Shop Setup Checklist to launch your...
Do It Yourself – Tutorials – How To Create A Media Kit On Your Website For Brands | Step by step walkthrough tutorial using Zyro
Do It Yourself - Website Tutorials This is how to create a Media Kit on your website for brands to contact you and want to work with you! Step by step walkthrough tutorial using Zyro: Use my promo code MILLIE or visit https://zyro.com/lt/special/millie to get 3 extra...
Do It Yourself – Tutorials – Elementor Landing Page Website Design | WordPress Elementor Pro Tutorial
Do It Yourself - Website Tutorials In this tutorial, I'll show you using Elementor Page Builder, How to Make a Landing Page Website Design using Elementor | Creative & Unique WordPress Elementor Pro Tutorial!!! ✅ Get Elementor PRO:...
WordPress For Beginners – Kadence Theme Tutorial How To Use Conditional Headers
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. In this tutorial, you will learn how to add conditional headers to your WordPress website when using Kadence Theme Pro. Not a...
WordPress For Beginners – How to make services section in home page WordPress in Marathi | Astra theme tutorial Marathi 2021
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. How To Make Services Section In Home Page WordPress In Marathi | Astra Theme Tutorial Marathi 2021 - Would you like to add a...
WordPress For Beginners – WordPress tutorial for beginners lesson 2
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. WordPress tutorial for beginners lesson 2 source
Do It Yourself – Tutorials – HOW TO BUILD A WEBSITE For Beginners? / Add Blog and Subscribe Form Tutorial At WIX.COM
Do It Yourself - Website Tutorials HOW TO BUILD A WEBSITE For Beginners? / Add Blog and Subscribe Forms Tutorial At WIX.COM ⭕Get Wix Bonus - http://getbonus.link/wix ⭕Best Website Builders - https://bonusize.com/website Happy 😊viewing. Let's go!...
WordPress For Beginners – WordPress tutorial for beginners lesson 4
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. For Providing content for this video *The content in this video, was licensed by other Youtubers as Creative Commons. If you own...
JavaScript Web Analog Clock CSS Neumorphism Working Analog Clock UI Design.
#javascript #web #analog #clock #CSS #Web #Design #HTML #Easy #Coding #Neumorphism #pure #animation #source #code #2021 Easy Coding provided to you JavaScript Web Analog Clock CSS Neumorphism Working Analog Clock UI Design. ------------------ Join Our Channel...
WordPress For Beginners – WordPress Tutorial For Beginners Lesson 3
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. For Providing content for this video *The content in this video, was licensed by other Youtubers as Creative Commons. If you own...
CSS leren | cssbattles nederlands #1
Oplossing: https://exe.io/css-battles-1-solution Welkom bij deze nieuwe video! In deze video ga ik level 1 van css battles oplossen. Heb je vragen? Laat een comment achter en dan probeer ik je te helpen. source
WordPress For Beginners – How To Create Header In WordPress Tutorial In Marathi 2021 |Astra Theme Header Customization Marathi
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. How To Create Header In WordPress Tutorial In Marathi 2021 |Astra Theme Header Customization Marathi - How to Use Astra Theme...
WordPress For Beginners – Free WordPress tutorial for beginners in Marathi 2021 |How to create astrapro page header in marathi
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Free WordPress tutorial for beginners in Marathi 2021 | how to create Astra pro page header in Marathi - This premium feature is...
WordPress For Beginners – Web design beginners in Marathi | Elementor Text Editor Tutorial in Marathi | WordPress Marathi 2021
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Web design beginners in Marathi | Elementor Text Editor Tutorial in Marathi | WordPress Marathi 2021 Web Design with Elementor...
Do It Yourself – Tutorials – Bigcartel Tutorial For Beginners: How to Create a Website/Store 2021
Do It Yourself - Website Tutorials Bigcartel Tutorial For Beginners: How to Create a Website/Store 2021 In this video, I show you how to create a FREE website using BigCartel without any coding experience. This video covers everything you need to know about BigCartel...
CSS leren | cssbattles nederlands #2
oplossing: https://exe.io/css-battles-2-solution Welkom bij deze nieuwe video! In deze video ga ik level 2 van css battles oplossen. Heb je vragen? Laat een comment achter en dan probeer ik je te helpen. source
Do It Yourself – Tutorials – Create a Marvel Intro in 15 minutes? Black Widow After Effects Tutorial
Do It Yourself - Website Tutorials Create an amazing website with Zyro & get 3 months off a yearly plan! https://zyro.com/special/marriott use code: marriott An After Effects tutorial on how to achieve the opening sequence from Marvel studio's Black Widow. The method...
Do It Yourself – Tutorials – How To Host a WordPress Website with Contabo
Do It Yourself - Website Tutorials Learn how to make a website on Contabo hosting in this step-by-step video. In this tutorial, you will learn how to set up a WordPress site from scratch on a Contabo server as well as linking a domain name. Get started with Contabo...
Do It Yourself – Tutorials – SASS Tutorial (build your own CSS library) #4 – Partials & @import
Do It Yourself - Website Tutorials Hey gang, in this SASS tutorial you'll learn how to use partials to organize our code using the @import rule. 🐱👤 Get the full SASS course now on Net Ninja Pro: https://netninja.dev/p/complete-sass-tutorial...
Reorder Elementor Columns for Responsive Mobile View with CSS Code
Hiding and reversing columns form desktop to mobile view is simple with Elementor but how about reordering them for the mobile? Let's look at 3 columns; 1 2, and 3, and let's reorder them to be 2,1 and 3 for the mobile. Simple with some CSS code. You need to add this...
WordPress For Beginners – How to Stop Spam Comments on Your WordPress Site | Anti Spam Tutorial
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Comment spam is annoying and makes comment moderation a pain. Here's a quick solution to eliminate all of the automated spam...
WordPress For Beginners – WordPress Tutorial – How To Use WP CLI for Beginners
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. In this video we will take a look at the WP CLI, the WordPress Command Line Interface to manage your WordPress website....
CSS leren | cssbattles nederlands #5
Oplossing: https://exe.io/css-battles-5-solution Welkom bij deze nieuwe video! In deze video ga ik level 5 van css battles oplossen. Heb je vragen? Laat een comment achter en dan probeer ik je te helpen. source
WordPress For Beginners – How to Create a Blog for Free on Google Sites | Step by Step Tutorial for Beginners
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Say 'bye' to your WordPress blog site - hello, New Google Sites! This step by step tutorial for beginners will show you how to...
CSS leren | cssbattles nederlands #6
Oplossing: https://exe.io/css-battles-6-solution Welkom bij deze nieuwe video! In deze video ga ik level 5 van css battles oplossen. Heb je vragen? Laat een comment achter en dan probeer ik je te helpen. source
Do It Yourself – Tutorials – What Is Web Hosting | Explained
Do It Yourself - Website Tutorials In this tutorial, you’ll learn what web hosting is and everything you need to know before creating a website. We will discuss shared, VPS, cloud, and dedicated hosting, which will make it easier for you to choose the best option for...
Do It Yourself – Tutorials – How to redirect Kajabi page to another Website automatically?
Do It Yourself - Website Tutorials In this tutorial, understand how to use link shortner feature in kajabi using auto redirect to webpage. ✅ Custom Code: https://bit.ly/3jbIpF0 Kajabi is an online platform I use to build my 5 online businesses parallely using 1...
Do It Yourself – Tutorials – Get Better Website Design by Wire Framing (Free Tutorial)
Do It Yourself - Website Tutorials Ever look at a page and feel like something was just... not right? This video is for you! Today I'll give you a free training on Wireframing - the easiest way to plan and optimize your site design without any expensive tools. Whether...
Do It Yourself – Tutorials – HOW TO CREATE A WEBSITE For Beginners? / Manage Events on WIX.COM Tutorial
Do It Yourself - Website Tutorials HOW TO CREATE A WEBSITE For Beginners? / Manage Events on WIX.COM Tutorial ⭕ Get Wix Bonus - http://getbonus.link/wix ⭕ Best Website Builders - https://bonusize.com/website Happy 😊viewing. Let's go! ==========...
How to Improve Your CSS Skills #shorts #CSS #CodingGondia
Hello friends, In this video we are going to learn, How to Improve Your CSS Skills . I know it's a basic thing but it's a very important concept which everyone should know.... I hope you enjoyed the video. If you enjoyed the video please like it. If any doubt you can...
Do It Yourself – Tutorials – How to Make an Online Store with BigCommerce (Beginners Tutorial)
Do It Yourself - Website Tutorials Learn How to Make an Online Store with BigCommerce (Beginners Tutorial) In this video I show you how you can make your own website with bigcommerce. Do you wonder how you can create a bigcommerce store? I'll show you exactly how to...
Do It Yourself – Tutorials – SASS Tutorial (build your own CSS library) #3 – Variables
Do It Yourself - Website Tutorials Hey gang, in this SASS tutorial we'll learn about SASS variables. 🐱👤 Get the full SASS course now on Net Ninja Pro: https://netninja.dev/p/complete-sass-tutorial 🐱👤 Get access to all...
Build A Responsive HTML Email Template with HTML Tables & CSS
Build A Responsive HTML Email Template with HTML Tables & CSS ➢Tutorial Starter Files: https://m.w3newbie.com/e/tut-4.zip ➢HTML Email Mastery Course: https://w3newbie.com/email-course/ In this video we'll build a complete mobile friendly HTML Email Template with...
Do It Yourself – Tutorials – HOW TO MAKE A WEBSITE Tutorial? / WIX.COM Blog For Beginners
Do It Yourself - Website Tutorials HOW TO MAKE A WEBSITE Tutorial? / WIX.COM Blog For Beginners ⭕ Get Wix Bonus - http://getbonus.link/wix ⭕ Best Website Builders - https://bonusize.com/website Happy 😊viewing. Let's go! ========== Click like and...
WordPress For Beginners – How to Install WordPress on Bluehost (New! Step-by-Step Guide)
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Learn how to install WordPress on Bluehost in this new tutorial. WordPress is the world’s most popular website creation tool and...
WordPress For Beginners – WordPress Tutorial & Elementor Page Builder | Learn WordPress Website Development #Short 2
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. Download All The Files Type: Daulat Hussain Resources In Google And Download Files WordPress Tutorial & Elementor Page Builder |...
Do It Yourself – Tutorials – How to Make a Website with Astra | 2021 (Astra Theme Tutorial + Elementor)
Do It Yourself - Website Tutorials Astra is hands down one of our favorite themes on WordPress! This video shows you guys have to build an awesome website using the Astra theme! Check out this tutorial on How to Make a WordPress Website with Astra and Elementor Get a...
Do It Yourself – Tutorials – HOW TO MAKE Wix WEBSITE For Beginners? – Decoratives Tutorial Step By Step
Do It Yourself - Website Tutorials HOW TO MAKE Wix WEBSITE For Beginners? - Decoratives Tutorial Step By Step ⭕Get Wix Bonus - http://getbonus.link/wix ⭕Best Website Builders - https://bonusize.com/website Happy 😊viewing. Let's go! ==========...
WordPress For Beginners – How to install WordPress on localhost | MAMP | WordPress Tutorial for Beginners | #2
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. In this WordPress Tutorial for Beginners Step By Step Guide, you will learn and watch how to install WordPress on MAMP localhost....
HTML CSS PHP Javascript一括コード整形してスッキリ読みやすくしよう!
コードが汚いと周りだけじゃなく自分も苦労しますw(体験談) そこで今回はコード整形ツールなど紹介しました! ■ Syncerさん https://lab.syncer.jp/Tool/HTML-PrettyPrint/ ■ atomさん(テキストエディタ) https://atom.io/ ■ sublimetextさん(テキストエディタ) https://www.sublimetext.com/ 【生涯の武器になるパソコンスキルの身につけ方メール動画講座】 将来の自分のために本気でスキルアップ始めたい方はこちら。...
Do It Yourself – Tutorials – Get Paid $500 Using This NEW WEBSITE (Make Money Online)
Do It Yourself - Website Tutorials In this video, I’ll show you how to make money online using a free website. this is a tutorial on how to make money online. Top Wealth Secrets (@topwealthsecrets) is a channel designed to help you earn money from home so that you...
Do It Yourself – Tutorials – Introduction to custom Hero Web Part and Tiles V2 Web Part
Do It Yourself - Website Tutorials For this 23-minute developer-focused demo, Omar El-Anis showcases integration of PnP Controls delivering new capabilities. Tiles v2 – displays a group of responsive flex tiles that can be configured to navigate to different URLs....
Do It Yourself – Tutorials – How to Add Google Reviews to Your Website (2021 Tutorial)
Do It Yourself - Website Tutorials Google My Business Reviews are considered an important factor for customers making decisions. So many of you have asked how can you add Google Business Reviews to Your Website. Need More reviews? Try this https://youtu.be/SUokHsQTFP0...
WordPress For Beginners – WordPress tutorial for beginners lesson 1
Wordpress For Beginners Tutorials and information. We source some of the best tutorials online to help you manage your wordpress website. WordPress tutorial for beginners lesson 1 source
Do It Yourself – Tutorials – Photoshop: Create Your Own NY Times Front Page in Color!
Do It Yourself - Website Tutorials Photoshop CC 2021 tutorial showing how to create your own New York Times color front page. You can insert your own color photo, custom headline, secondary headline, date, and the text under your photo. I provided a template that...
HTML & CSS DASAR | Tutorial Coding Pemula Di Android | Tutorial Ototidak #2
HTML & CSS DASAR | Tutorial Coding Pemula Di Android | Tutorial Ototidak #2 Halo Semuanya Kembali Lagi Di Channel Driver Gojek PTK Kali Ini Kita Akan Membahas Belajar Cara Membuat Website, Belajar HTML Dasar. DI Tutorial Kali Ini Kita Akan Membuat Website Menggunakan...
Do It Yourself – Tutorials – SASS Tutorial (build your own CSS library) #1 – Introduction
Do It Yourself - Website Tutorials 🐱👤 Get the full SASS course now on Net Ninja Pro: https://netninja.dev/p/complete-sass-tutorial 🐱👤 Get access to all other premium courses on Net Ninja Pro: https://netninja.dev/...
Do It Yourself – Tutorials – How To Build an Affiliate Marketing Website and Make $9000 Monthly (with Proof)
Do It Yourself - Website Tutorials How to build an affiliate marketing website, and also write winning articles is exactly what I have covered in this complete affiliate marketing tutorial video. This will definitely pass as the most complete affiliate marketing...





![WordPress For Beginners – [EP9] Swimming Courses Website Design Tutorial for Beginners (Elementor, Woocommerce & Tutor LMS)](https://www.dienodigital.com/wp-content/uploads/2021/09/Wordpress-For-Beginners-EP9-Swimming-Courses-Website-Design-Tutorial-400x250.jpg)





![WordPress For Beginners – [Ep8] Swimming Courses Website Design Tutorial for Beginners (Elementor, Woocommerce & Tutor LMS)](https://www.dienodigital.com/wp-content/uploads/2021/09/Wordpress-For-Beginners-Ep8-Swimming-Courses-Website-Design-Tutorial-400x250.jpg)






![WordPress For Beginners – [Ep7] Swimming Courses Website Design Tutorial for Beginners (Elementor, Woocommerce & Tutor LMS)](https://www.dienodigital.com/wp-content/uploads/2021/09/Wordpress-For-Beginners-Ep7-Swimming-Courses-Website-Design-Tutorial-400x250.jpg)





![WordPress For Beginners – [Ep6] Swimmer Courses Website Design Tutorial for Beginners (Elementor, Woocommerce & Tutor LMS)](https://www.dienodigital.com/wp-content/uploads/2021/09/Wordpress-For-Beginners-Ep6-Swimmer-Courses-Website-Design-Tutorial-400x250.jpg)
































![Do It Yourself – Tutorials – ELEVATE REVIEW & DEMO [ How to build a website ] & sell domains to make $50/$100 in 30 minutes](https://www.dienodigital.com/wp-content/uploads/2021/09/Do-It-Yourself-Tutorials-ELEVATE-REVIEW-amp-DEMO-400x250.jpg)




















![Do It Yourself – Tutorials – Step 10: Publishing Your Game [10 Steps to Make Your First Game]](https://www.dienodigital.com/wp-content/uploads/2021/08/Do-It-Yourself-Tutorials-Step-10-Publishing-Your-400x250.jpg)






















![Do It Yourself – Tutorials – Build Your Print-on-Demand Website with Printful + Shopify [Tutorial 2021]](https://www.dienodigital.com/wp-content/uploads/2021/08/Do-It-Yourself-Tutorials-Build-Your-Print-on-Demand-Website-400x250.jpg)