Do It Yourself – Website Tutorials
how to make a complete responsive illustration svg website design tutorial for beginners using html css and vanilla javascript.
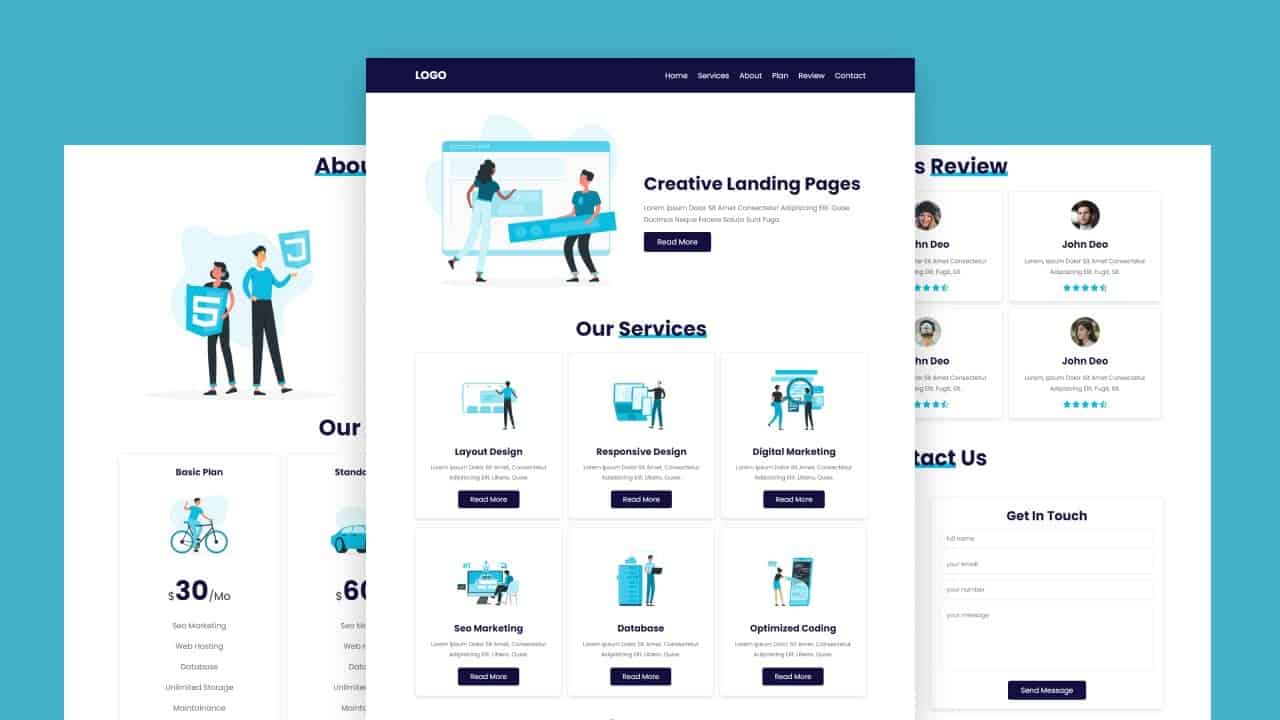
create a simple complete responsive web service illustration website design template tutorial for beginners using html css and vanilla javascript.
the main feature of this website are:
✔ responsive sidebar / header section.
✔ responsive home section using css flexbox.
✔ responsive services box section using cs grid.
✔ responsive about section using css flexbox.
✔ responsive pricing table section using cs grid.
✔ responsive testimonial box section using cs grid.
✔ responsive contact form section using cs grid.
* SOURCE CODES *
DOWNLOAD THE SOURCE CODE FROM GOOGLE DRIVE ( INCLUDES IMAGES ):
https://drive.google.com/file/d/119k0dkh-DlJcbqTy6G87KSA6S8DddaGy/view?usp=sharing
font awesome cdn link:
https://cdnjs.com/libraries/font-awesome
google fonts:
https://fonts.google.com/specimen/Poppins
Editor : – visual studio code with Laetus: Dark Vibrant Theme
UI Tool : – Figma
Browser : – google chrome
Images / Video / SVG : –
01 – https://www.freepik.com/
02 – https://storyset.com/
03 – https://pixabay.com/
04 – https://unsplash.com/
05 – https://pixabay.com/
06 – https://undraw.co/
New To My Channel Subscribe Now And See More Stuff Like This:
https://youtube.com/channel/UCKwgH3vASrD2brd1l2m6NHw
Timestamps:
0:00 demo
3:10 file structure
4:17 header section
12:29 home section
15:56 services section
21:09 about section
23:27 plan / price section
27:41 review section
31:26 contact section
35:18 footer section
37:34 final demo
#CompleteWebsite
#ResponsiveWebsite
#IllustrationWebsite
source