Do It Yourself – Website Tutorials
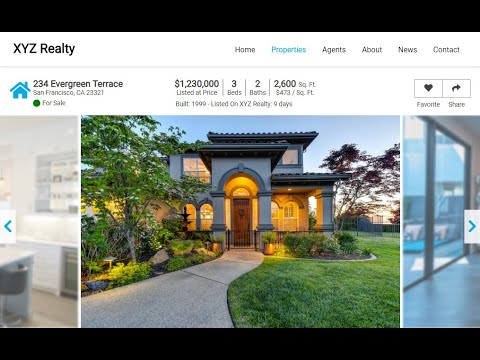
In this video tutorial we will be building a Real Estate property detail page from scratch. We will be writing all of the HTML, CSS and JavaScript ourselves. We will be using jQuery, Google Fonts, and Font Awesome. We’ll use Slick Slider to create the carousels on the page. Feel free to ask any questions in the comments below!
Donations Greatly Appreciated!
BTC: 322hR9ZeDEBd5nrJyBLi46w4HjsJBPhyCk
ETH: 0x168ACCA9165C7f8d8Ba8E3B620BaE305a4324E24
BCH: qrlpwysqnyv4h5rk80qfk9dyfnr2xgkzrctk5vkspn
LTC: MWTB99VF5S7o7tXdpZzayGp9pJR2zpbVf4
Here is a link to Github with all the code and images:
https://github.com/onclickwebdesign/productdetail
Instructions for adding Google Map:
https://developers.google.com/maps/documentation/javascript/adding-a-google-map
Instructions for adding Google Street View:
https://developers.google.com/maps/documentation/javascript/streetview
For more information on the plugins used within the tutorial:
http://kenwheeler.github.io/slick/
https://fonts.google.com/
https://fontawesome.com/
source