Do It Yourself – Website Tutorials
In this video, you will learn how to design your website header from scratch.
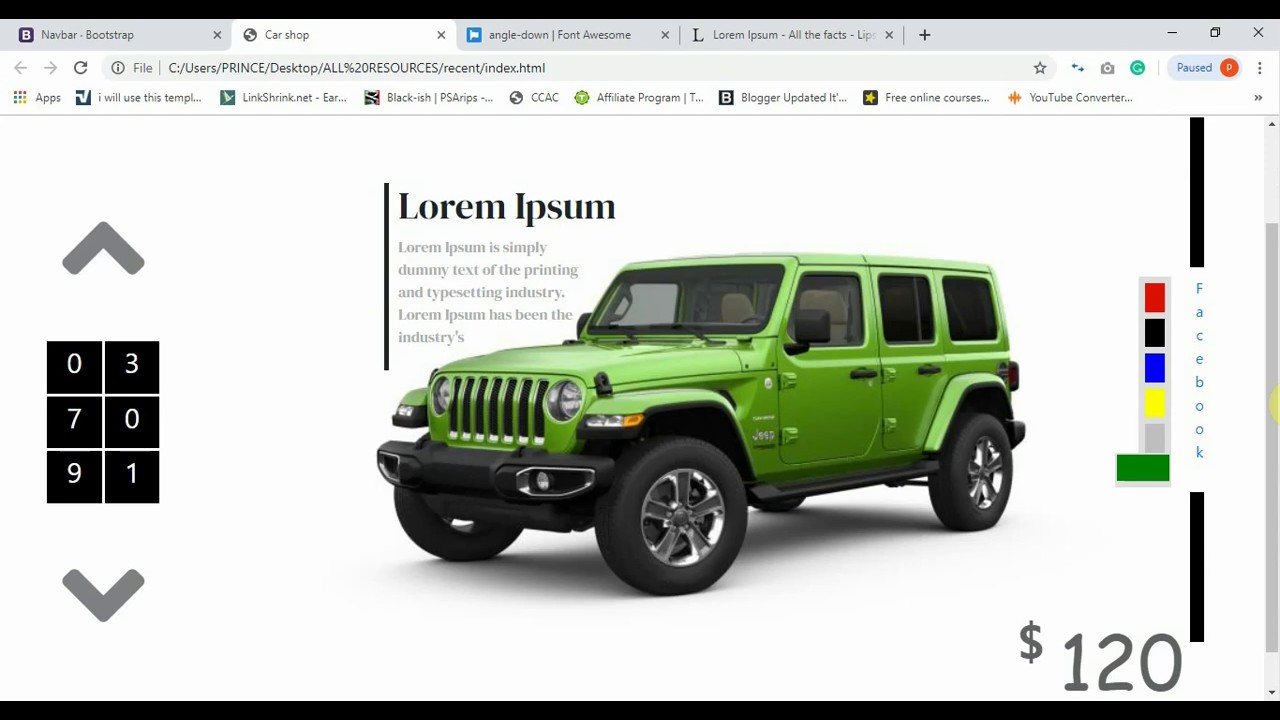
In the last video, we designed this website in adobe xd
Check Part 1 of this video here https://www.youtube.com/watch?v=1pXnSWNMW3Y&t=138s
This is a simple website header build with HTML, CSS and a bit of Javascript. No need to be an expert in any programming language to get along.
With any text editor and a web browser, you are good to go.
Text editor used: Notepad++
Image credit: https://www.freepik.com/
Download css file https://drive.google.com/file/d/1OhznUKb0d5ispb5ARSzIjyG4GHCMsN3W/view?usp=sharing
Download javascript file https://drive.google.com/file/d/1hpCCHE4p4dKpVMBMotFZl6Rz4Kj0oBFG/view?usp=sharing
Download full project folder on my website at https://0244141375.blogspot.com/2019/07/fully-designed-website-header-with.html
Videos on channel
*Build your own modern website from scratch –
*Design modern website header template from scratch –
Please subscribe, like and share
University for Development Studies
————————————————————————
#website #Html #CSS #websiteDevelopment #UDS
source