Do It Yourself – Website Tutorials
We are going to customize the default UI of the GrapesJS library by using Bootstrap 5.
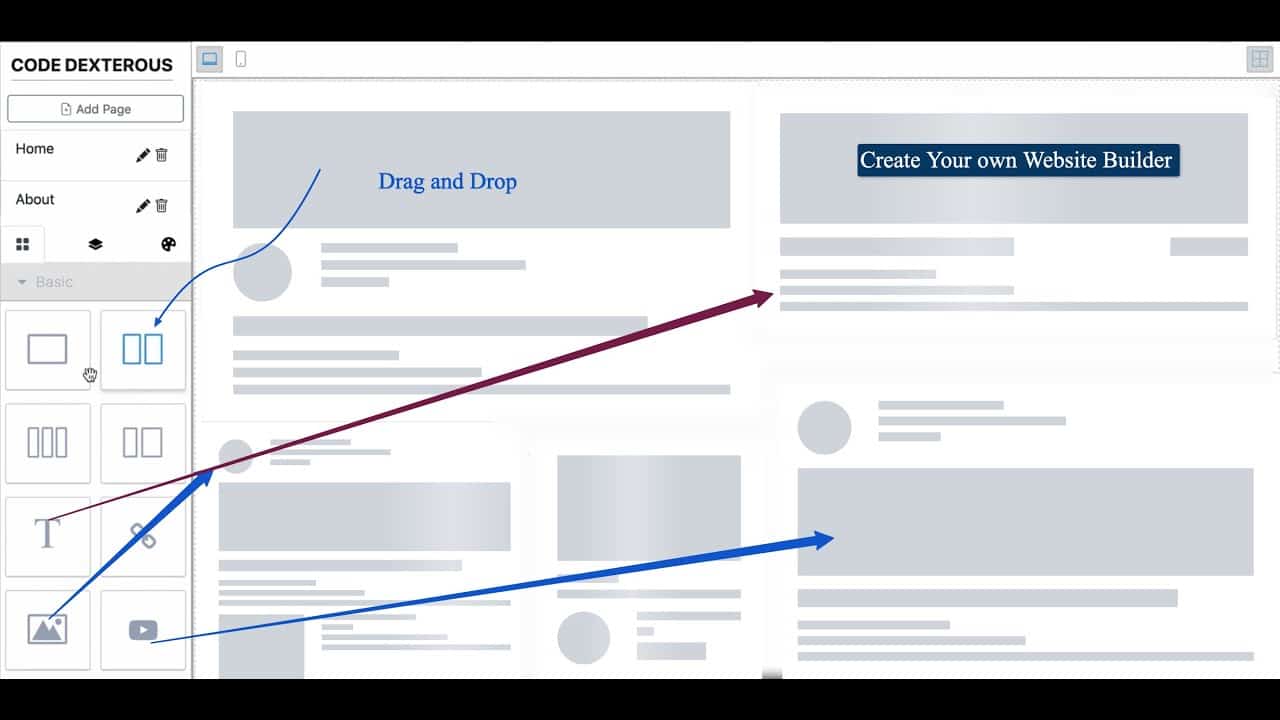
00:00 Demo
01:36 Cleaning old code
02:57 Add Bootstrap 5 CSS and JS
03:06 Add Basic Block Plugin
04:16 Create Layout
06:38 Add style for Sidebar
10:36 Add Company Name in Sidebar
11:50 Add button to create new Page
15:00 Add list group to show all pages
27:56 Add Navbar in the main content
30:39 Configure Basic Block
32:18 Customize Library to use our layout
35:50 Add style to hide library default layout
38:12 Change default color of library
40:15 Add panels to show Device Manager and other commands
47:28 Test application
[Medium Blog](https://vshukla684.medium.com/second-story-customize-grapesjs-editor-bbe2d91f5208)
Complete Series
1. https://www.youtube.com/watch?v=eqSDamJ0A0U
2. https://www.youtube.com/watch?v=rzdBImhhMaA
3. https://www.youtube.com/watch?v=MkIzdM9x6-w
5. https://www.youtube.com/watch?v=tZVRRzgBuyM
6. https://www.youtube.com/watch?v=SoBfMXHJOxc
7. https://www.youtube.com/watch?v=3Ylg-qCIjqA
8. https://www.youtube.com/watch?v=4vnpbpOQLnM
9. https://www.youtube.com/watch?v=8A-XzKnV7w0
10. https://www.youtube.com/watch?v=A5CZTA-6oWU
source