Do It Yourself – Website Tutorials
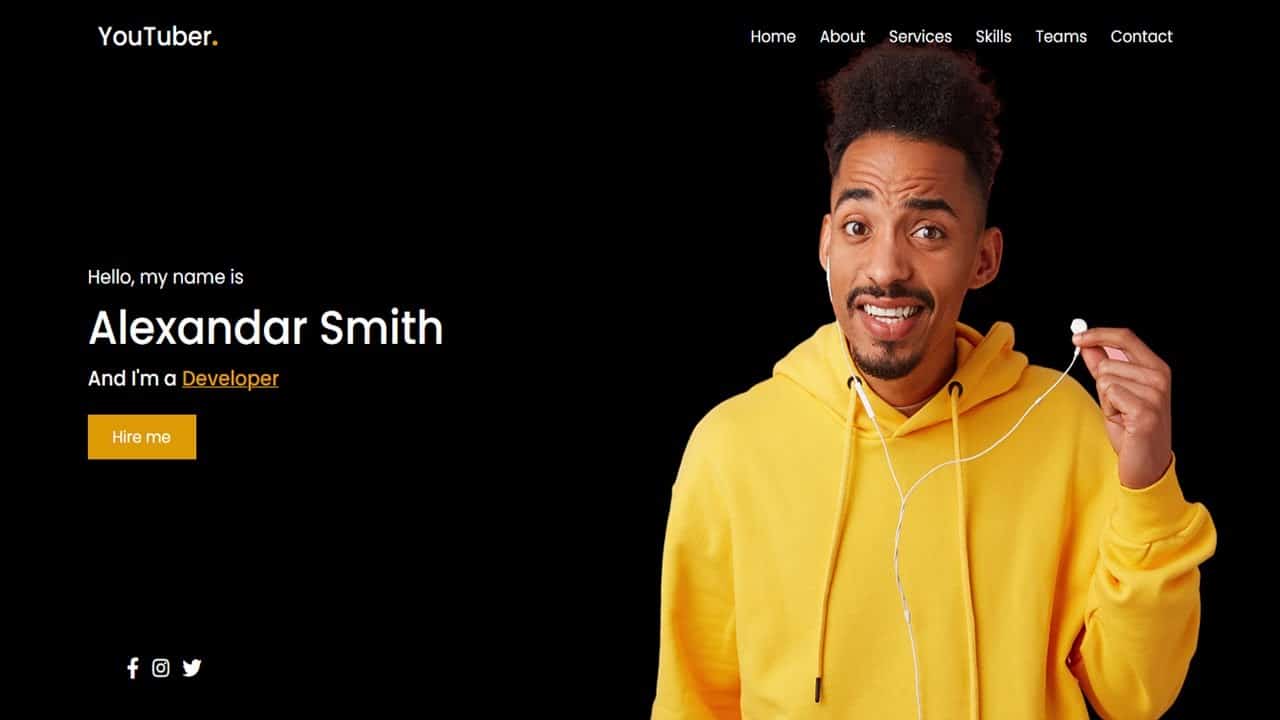
Responsive Personal Portfolio Website using HTML CSS & JavaScript
Images: https://bit.ly/353QF2Z
Demo: https://edem-portfolio.netlify.app/
Source Code: https://bit.ly/2I4IKtA
Timestamp⏱️
00:00:00 – Demo
00:03:52 – Setup
00:10:45 – Header
00:41:34 – Adding GSAP animation to the header component
00:45:19 – About Section
00:58:01 – Services Section
01:04:40 – Skills Section
01:12:50 – Team Section
01:20:55 – Contact Section
01:35:22 – Add Animation On Scroll
Track: Jimmy Hardwind – Want Me (feat. Mike Archangelo)
Watch: https://youtu.be/-Rw8zR9wmTY
Track: Lost Sky – Dreams pt. II (feat. Sara Skinner) [NCS Release]
Watch: https://youtu.be/L7kF4MXXCoA
Disclaimer: All images are copyright to their respective owners.
If you have any issues with the images/songs that I used in this video. Please contact me on Email – ekziddah@gmail.com.
Tags:- how to make your own personal website how to build a personal website how to get a personal website how to create your own personal website how to find someone to build a website how to create a personal website Personal website design Portfolio website design website design personal website html css personal website using notepad personal website html css template Personal/portfolio website design how to create a Personal website Awesome website design how to make a Portfolio website how to make a Personal website how to create a Personal website how to create a Portfolio website going to internet website UX website design in html css html and css website design website design just using html and css pure html and css How to create a website how to make a website how to build a website website design using html and css learn web development html css tutorial new website design web development tutorial html5 tutorial css3 tutorial website UI design tutorial Going to Internet Make website create website build website complete website design complete personal/portfolio website Attractive website design full page website design trending website designs sliding website design
source