Do It Yourself – Website Tutorials
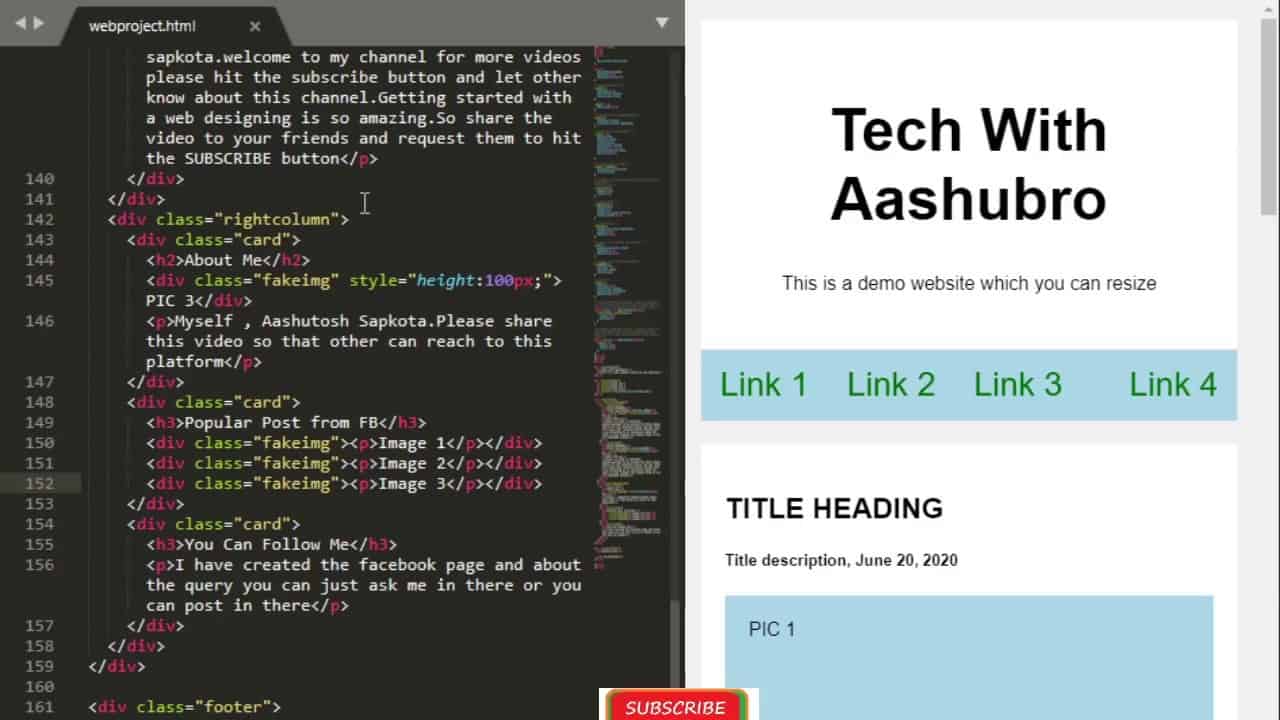
Want to learn How to make a responsive website using CSS,HTML From scratch with Source code.Here is a demo of that. You can take advantage of that.
And make sure you subscribe to my channel!:
https://bit.ly/2XfyO4a
Link for the source code:
My Github link:
https://github.com/Aashutoshbro/Demo-site.git
1.My Devices:–OBS as PC screen recorder
download obs:https://obsproject.com/download
2.Video editor as Adobe Premiere PRO
WATCH NEXT:
○Adding svg in web: https://youtu.be/hh3RwdQz7z8
○HTML Intro: https://youtu.be/Sz3f3oLQCVU
○Making light on or off: https://youtu.be/svdRrKWosEA
○Intro to CSS: https://youtu.be/Jo8mATmhCmE
#techwithaashubro
You can follow me in social media :
Join our facebook page:
👍Facebook page: https://bit.ly/2M9elsq
💖Instagram: https://www.instagram.com/aashutoshbro/
💎Twitter: https://twitter.com/AashutoshSapko8
Tribute to all the programmers in this field.Help us to grow worldwide.
I want to create a social community in Nepal where many programmers are not finding their right path.
I want to be one of them.
Responsibilities will be more than we think of this.so make it more personal and try to make better life with this.#Codenepal
My Devices:
–OBS as PC screen recorder
download obs:https://obsproject.com/download
–Video editor as adobe premiere
Tags used:
-website designing with html css
-making a demo website
-webdesign with code in it
-Cool tech
-design your own website
Thanks for watching…
you won’t regret clicking this link:
https://bit.ly/2XfyO4a
Subscribe for more::::::::::::::::======::::::::::::::======:::::::::::::
source