How to add an animated highlight mask on a heading or paragraph in a WordPress site?
CSS Hero allows you to build incredible animations, by using CSS and JS.
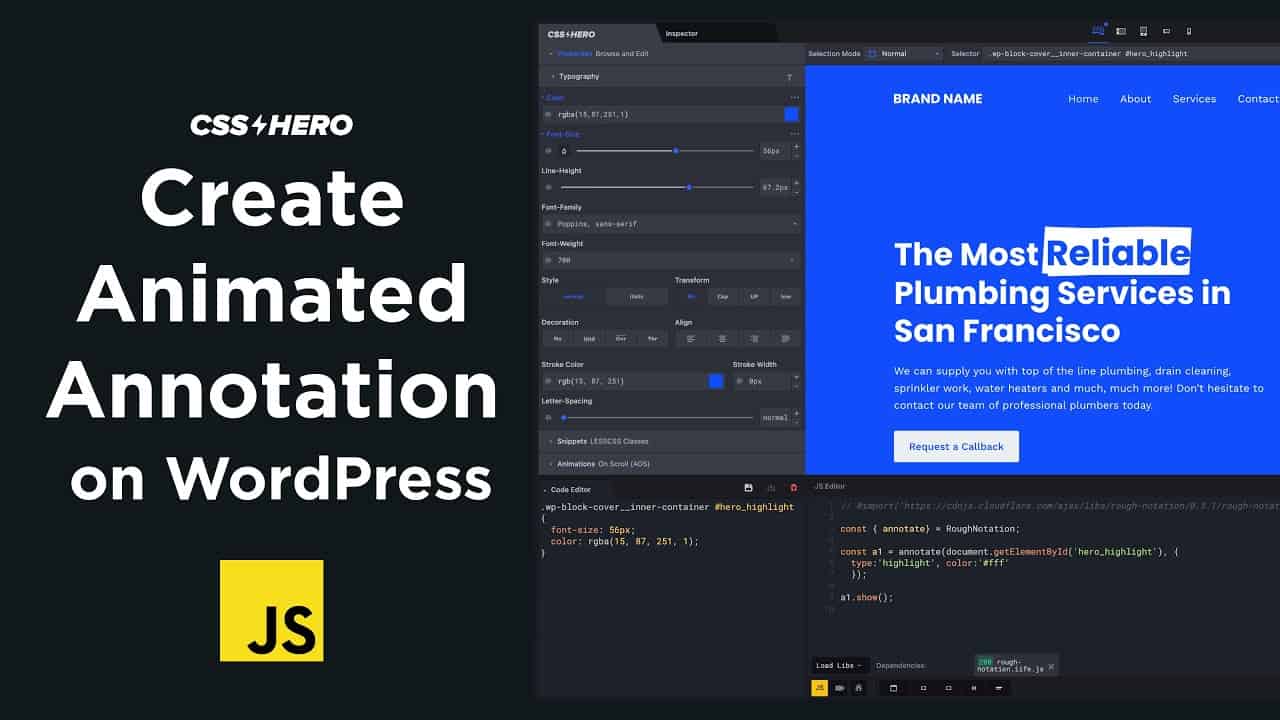
Today we’re gonna show you how to the CSS Hero Javascript editor, to generate a catchy annotation animation.
For those of you who don’t know, since version number 5, CSS Hero implements a very powerful javascript editor.
The name of the javascript library that I will use for this tutorial is called Rough Notation.
Rough Notation is small JavaScript library to create and animate annotations on a web page.
— Resources used in this video —
1.Rough Notation
Rough Notation site and demos –
Github link and doc –
This is a very small JavaScript library to create and animate annotations on a web page.
Elements can be annotated in a number of different styles such as:
– Underline (Creating a sketchy underline below an element).
– Box (This style will draw a box around the element)
– Circle (Draw a circle around the CSS element)
– Highlight ( Creates a highlight effect as if marked by a highlighter, this is example in this video)
– Strike-Through (Draw a hand-drawn line through an element creating a stroke-through
effect.)
– Crossed-Off (use a crossed-off effect on an element.)
– Brackets (Create a hand-drawn bracket around a block like a paragraph of text on one or multiple sides of the block)
– Multiple lines (Ability to annotate inline content that can span multiple lines)
Please note that The Animation duration and delay can be configured, or just turned off.
2. CSS Hero WordPress plugin – CSS and JS editor
CSS Hero website
3. JavaScript Code used in this example
You can copy and paste the code below that we’ve used in this example:
One more JS example is available. This example shows the Annotation Group:
This provides a way to order the animation of annotations by creating an
annotation-group, just pass the list of annotations to create a group. When show()
is called on the group, the annotations are animated in order.
source