You can embed draw.io diagrams as a SVG image in WordPress, and any links, layers and pages you added to your diagram will even work.
But first, you need to disable formatting and word wrap on all labels so that text is displayed properly in the SVG.
To export and embed the SVG in WordPress:
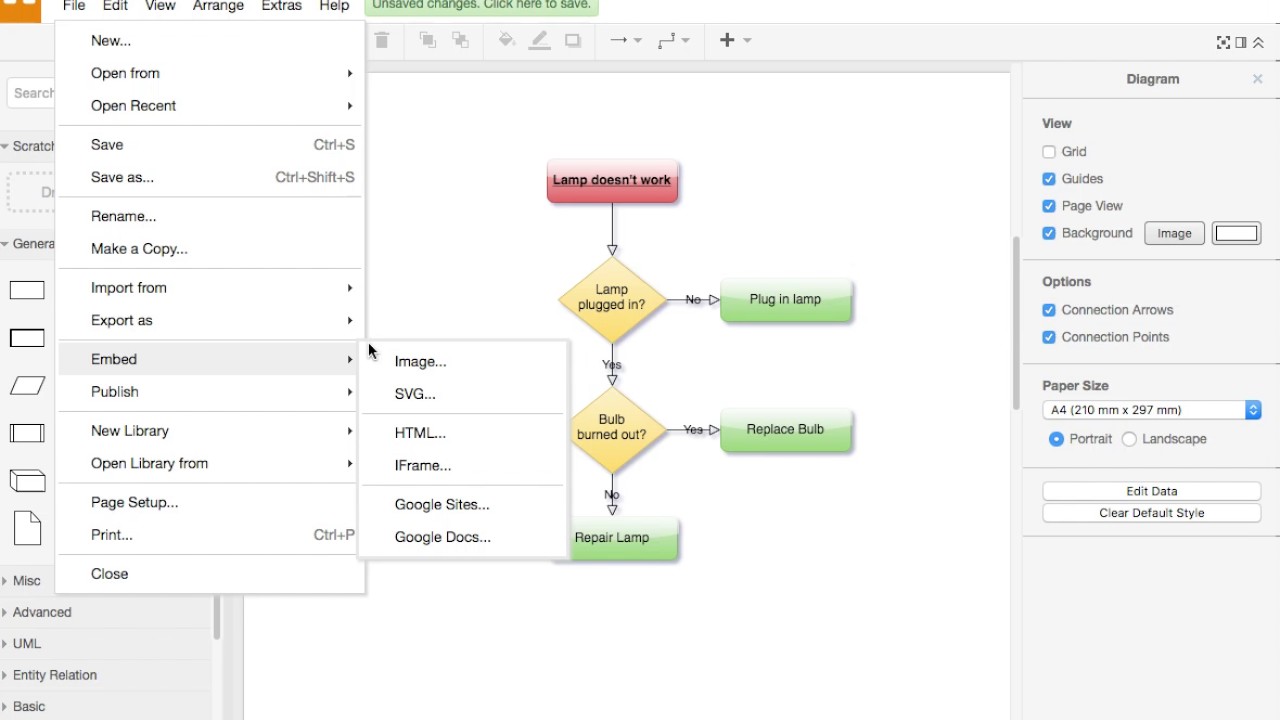
1. In draw.io, click File – Embed – SVG.
2. Click Object Lightbox so your diagram will look prettier, then copy the code.
3. In WordPress, make sure you are in text mode, then paste the code.
Alternatively, DrawIT is a third-party WordPress plugin that can display draw.io diagrams.
Find the flowchart used in this example:
Learn more about diagramming with draw.io at
draw.io is available on the Atlassian Marketplace – install your free trial today!
source