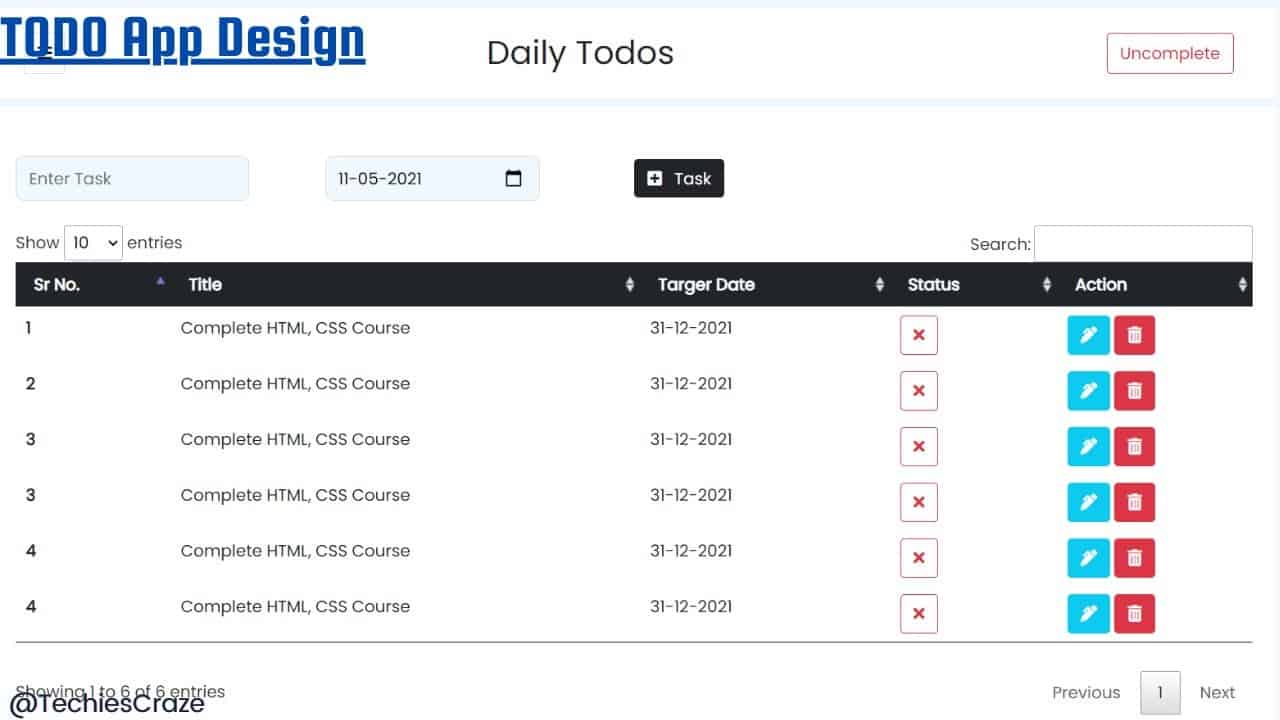
Learn how to make a TODO App design using HTML, CSS & JavaScript. Also with neomorphic designs. We can use php or django for its backend development.
⏱ Timestamps
0:00 Introduction
1:44 Project setup
4:13 Sidemenu
14:50 Resonsive sidemenu
24:10 Todos Table & Task Form
—————–
How to Get Font Awesome Icons cdn from cdnjs using HTML.
LINK : https://youtu.be/9IfGzLIrm2U
——————
fontawesome icons : https://fontawesome.com/
Google Fonts : Pacifico , Poppins.
Google Fonts : https://fonts.google.com/
——————
Follow Me On Social Media
►Facebook – https://www.facebook.com/TechiesCraze/
►Instagram – https://www.instagram.com/techiescraze/
——————
If You Like the Video, Hit the Like Button And do Subscribe and hit the bell icon to get our latest updates Notification.
#TechiesCraze #TODO_App #Responsive #todo
#css #html #coding #programming #web_design #website #web_development
Disclaimer :
Video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for “fair use” for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use.
source